確かな力が身につくJavaScript「超」入門 第2版について質問します。 7.2 Web APIを使ってみよう《OpenWeatherMap APIで天気予報》の部分で、 script.jsのプログラムで const url = \\\’https://api.openweathermap.org/data/2.5/forecast\\\’; の部分でXと横に表示されます。 サンプルデータでも同じ表示がされていて教科書どおりに 入力しても表示されません。 どうしたらよいですか? お忙しいところ、申し訳ありませんが返信をお願いします。
なんとなく、API Key を正しく取得できていないのではないかという気がしますが、原因と状態がよくわからないので、まずは以下のことを試してみてもらえますか。
1. 次のページにアクセスしてみてください。Web上に公開しているサンプルで、ソースコードは書籍と変わりません。正しく表示されますか?
https://book.studio947.net/book-samples/1903-jsbook/7-02_api/extra/
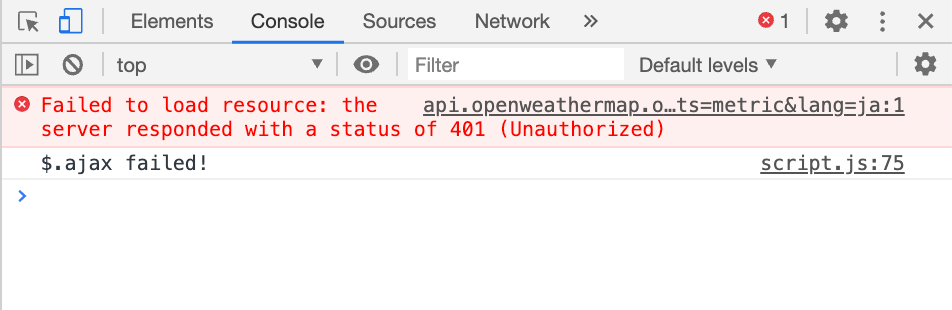
2. お作りになったファイルをブラウザで開き、開発ツールのコンソールを見てみてください。何かエラーが表示されていますか?
3. https://api.openweathermap.org/data/2.5/forecast に直接アクセスしてみてください。ページになにか表示されますか? 表示される場合、その内容を教えてください。
1に関しては正しく表示されます
2は
const url = ‘https://api.openweathermap.org/data/2.5/forecast’;
開発ツールで確認しましたら、script.jsのこちらのコードの左端に
バツマークが表示されています。
3のアドレスにアクセスしました
{“cod”:401, “message”: “Invalid API key. Please see http://openweathermap.org/faq#error401 for more info.”}
こちらの文字が表示されました。
以上です。
確認をお願いいたします。