関連ページへのリンク:
基礎から始めて実践レベルの力を身につける。最強のガイド、できました
どんなレベルからも大きくステップアップできる、とにかく明快な本をつくりたい──本書はこのコンセプトから始まりました。ひとくちにWebサイトといっても、静的なページから高度なサービスまで、JavaScriptの使われ方はさまざまです。変化の激しい状況に素早く対応できる基礎知識を身につけて、どんなコードでも書ける・読める力を身につけられる本、誕生です。
初心者にやさしく、経験者には詳しい情報を
本書は初学者でも取り組みやすく、経験者には詳しい情報が得られるように工夫しました。
これから始める人向けに、1章にはチュートリアルを用意しました。JavaScriptでどんなことができのか、概要を掴むのに最適です。

本書の内容を理解するためにも、実践プロジェクトに取り組むためにも、重要用語を知っていることは重要です。そうした重要用語は出て来るたびにつど、詳しく定義を説明するので安心です。

本書の目標は「どんなプロジェクトにも対応できる力を養うこと」なので、やさしいばかりではありません。実践的な知識は徹底的に解説しています。とくに、どんなプロジェクトで必要になる基本的なデータ処理、ブラウザーで動作するJavaScriptを理解するには欠かせないDOM操作、フロントエンド開発でフル活用する非同期通信についてはとくに集中して取り上げています。

サンプル数359! 動かしてわかるコードをとことん詳しく
「動作がわかりやすくて、かつどんな場面で使えるのかをイメージしやすいコードを掲載する」ことにこだわってサンプルデータを作りました。その数359。読み進めながら、実際にサンプルを動かしてみてください。難解な機能もどんどん理解が進みます。

リファレンスにも使える圧倒的な情報
重要な機能には多数のサンプルはもちろん、詳しい解説をつけました。しかし、すべての機能を紹介できたわけではありません。サンプルで取り上げなかったプロパティやメソッドについても、一覧表を多数掲載して網羅的に紹介しました。巻末に詳細な索引も載せたので、リファレンスとしても役立ちます。

ES2023までに導入された機能に対応
取り上げる内容はES2023までに導入された各種メソッド、プロパティ主にES2015以降に導入された機能に絞りました。最新の機能とコードに触れることができます。

目次
本書は全15章構成です。基本的な構文、変数、データ型から始まり、関数、各データの詳細な使い方、DOM操作、非同期通信、Node.jsの使い方と進みます。
- Chapter 0本書の使い方
- 0-1本書の読み方
- 0-2用意するもの
- 0-3VSCode のワークスペースを準備する
- 0-4VSCode に LiveServer 拡張機能をインストールする
- Chapter 1JavaScript プログラミングの基本
- 1-1JavaScriptってどんな言語? プログラミングで何ができる?
- 1-1-1ブラウザーや Web ページを操作するってどういうこと?
- 1-1-2出力する前に、表示するコンテンツを用意する必要がある
- 1-1-3加工するためには元になるデータが必要
- 1-2入門 JavaScriptプログラミング
- 1-2-1ブラウザーのコンソールの開き方、確認の方法
- 1-2-2JavaScript の基本的な機能
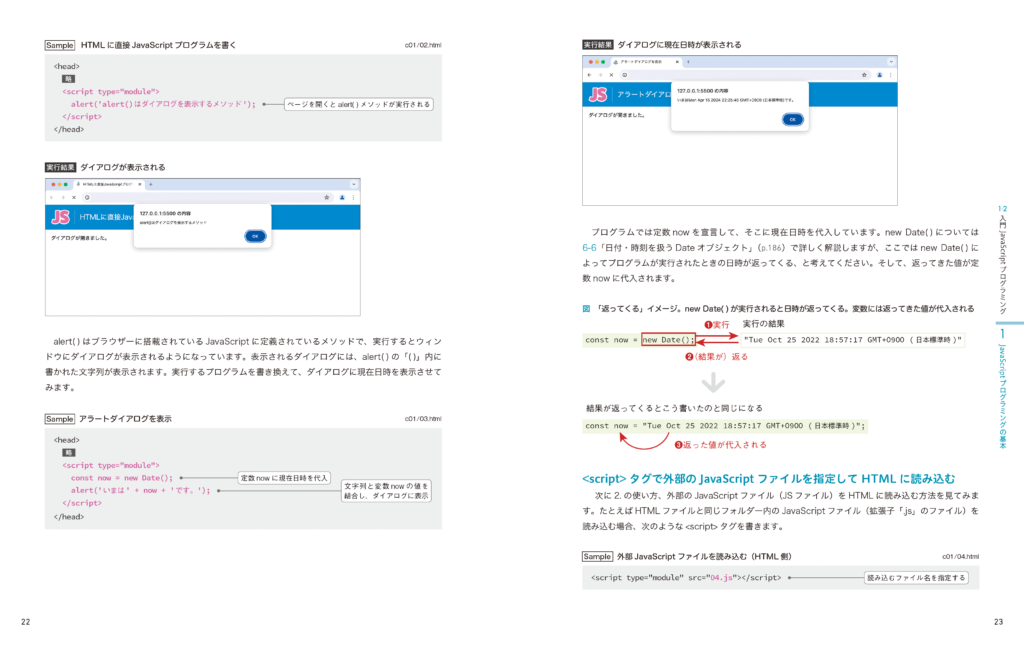
- 1-2-3HTML と組み合わせて使う
- 1-3JavaScriptの基本的な文法と書き方
- 1-3-1半角英数字で、大文字・小文字を区別する
- 1-3-2文末にはセミコロン(;)をつける
- 1-3-3インデント
- 1-3-4コメント文
- 1-3-5スタイルガイド
- 1-3-6コードを書く場所
- 1-3-7<script>タグを書く場所
- 1-3-8<script>タグについてもっと詳しく
- 1-4JavaScriptのいま・Web 開発のいま
- 1-4-1JavaScript のバージョンと仕様
- 1-4-2現在の Web 開発を取り巻く状況
- Chapter 2変 数
- 2-1あとで利用するために値を保存しておくのが変数
- 2-1-1変数の基本的な使い方
- 2-1-2変数名をつけるときのルール
- Chapter 3データ型と演算子
- 3-1データには「型」がある
- 3-1-1データ型とは
- 3-1-2JavaScript のデータ型
- 3-2プリミティブ型のデータ型とその特徴
- 3-2-1null
- 3-2-2undefined
- 3-2-3Boolean
- 3-2-4Number
- 3-2-5BigInt
- 3-2-6String
- 3-2-7Symbol
- 3-3オブジェクト型の特徴
- 3-3-1オブジェクト
- 3-3-2配列
- 3-3-3関数
- 3-3-4プリミティブ型とオブジェクト型の違い
- 3-4データ型の操作
- 3-5演算子
- 3-5-1算術演算子 ~計算に使う演算子①
- 3-5-2インクリメント(++) 、デクリメント(–) ~計算に使う演算子②
- 3-5-3比較演算子 ~条件式に使う演算子
- 3-5-4論理演算子 ~主に比較演算子と組み合わせて複雑な条件式を作る演算子
- 3-5-5オプショナルチェーン ~あるかどうかわからないプロパティを参照する
- 3-5-6ビットシフト演算子 ~ 2進数の掛け算・割り算をする演算子
- 3-5-7バイナリービット演算子 ~ 2進数の論理演算をする演算子
- 3-5-8代入演算子 ~変数へ値を代入する演算子
- 3-5-9高度な代入
- 3-5-10演算子の優先順位
- Chapter 4制御構造
- 4-1プログラムの基本的な流れには3パターンある
- 4-2条件分岐
- 4-2-1if 文
- 4-2-2条件式
- 4-2-3switch ~ case ~ default 文
- 4-2-4三項演算子
- 4-3繰り返し
- 4-3-1条件を決めて繰り返す ~ while 文
- 4-3-2カウンター変数を使用して繰り返す ~ for
- 4-3-3繰り返しを中断する、スキップする
- 4-3-4配列の要素数だけ繰り返す
- Chapter 5関 数
- 5-1関数は一連の処理を1つにまとめたもの
- 5-1-1関数の基本的な操作
- 5-2スコープ
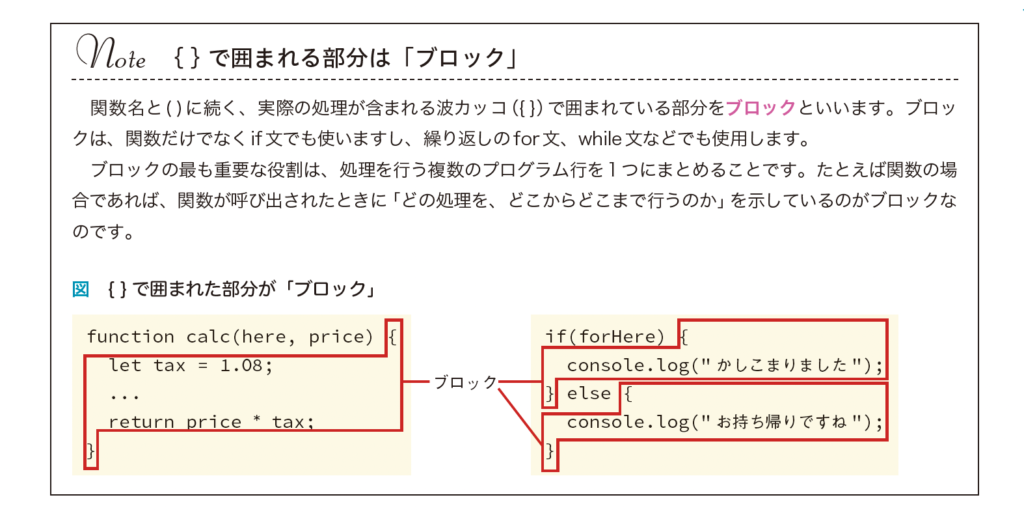
- 5-2-1ブロックスコープ
- 5-2-2グローバルスコープ
- 5-2-3モジュールスコープ
- 5-3関数定義、別の方法
- 5-3-1関数を変数(定数)に代入する
- 5-3-2アロー関数
- 5-4引数を渡す・受け取るさまざまな方法
- 5-4-1引数のデフォルト値を設定する
- 5-4-2可変長(数を指定しない)引数を受け取る
- 5-4-3渡す引数と受け取る引数の数が合わなかった場合の動作
- 5-4-4オブジェクトの特定のプロパティだけを引数として受け取る
- 5-4-5引数の値を関数内の処理で書き換える際の注意
- 5-5返り値を返す・受け取る
- 5-5-1返り値を返す
- 5-5-2返り値を受け取る
- 5-6“呼び出さない” 特殊な関数
- 5-6-1コールバック関数
- 5-6-2即時実行関数式 参考情報
- Chapter 6数値と計算
- 6-1数値の特性と Number オブジェクト
- 6-1-1数値の書き方と基本操作
- 6-1-2Number 型に変換する
- 6-1-3「数ではない」を表す特殊な数、NaN
- 6-2JavaScriptにとって特別な意味を持つ数値を調べる
- 6-2-1Number オブジェクトのプロパティ
- 6-3数値の状態を調べる・変換する
- 6-3-1数値かどうかを調べる
- 6-3-2小数、整数に変換する
- 6-4数値の表記法を変換する・文字列に型変換する
- 6-4-1数値をさまざまな表記法に変換する
- 6-4-2数値(Number 型)を文字列(String 型)に変換する
- 6-5数学的な計算をする Math オブジェクト
- 6-5-1小数を整数にする
- 6-5-2乱数を発生させる
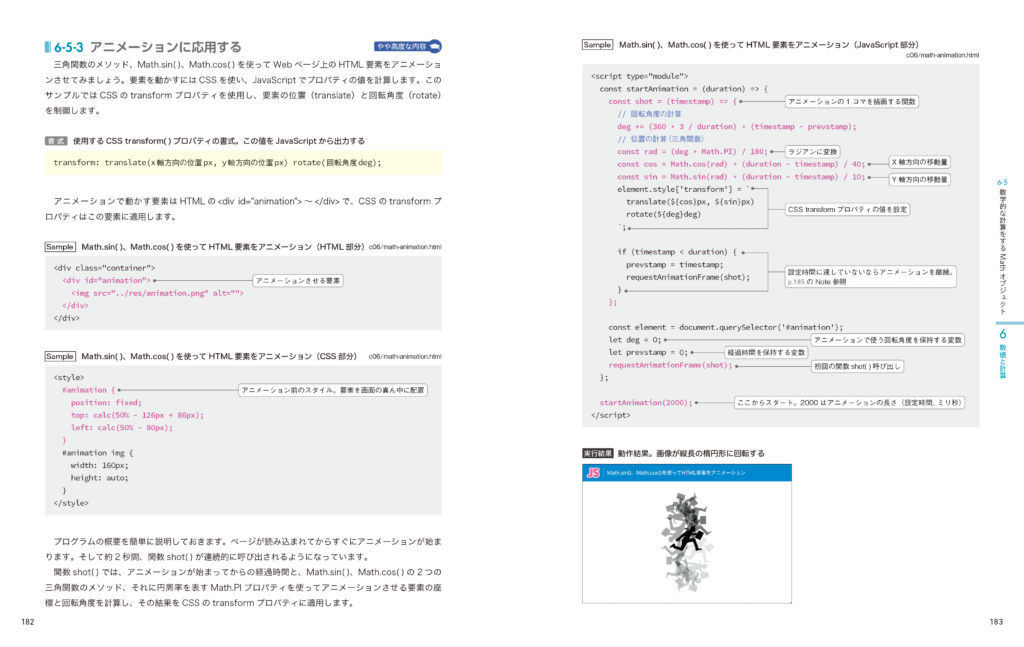
- 6-5-3アニメーションに応用する
- 6-6日付・時刻を扱う Date オブジェクト
- 6-6-1Date オブジェクトを作成する
- 6-6-2特定の日時の Date オブジェクトを作る
- 6-7日付・時刻を取得する
- 6-7-1年、月、日、曜日などを個別に取得する
- 6-8日付・時刻をセットする
- 6-8-1相対的な日時を設定する
- 6-9日付・時刻の計算をする
- 6-9-1Date オブジェクトをコピーする
- 6-9-2日数などの経過時間を調べる
- Chapter 7文字列の操作
- 7-1文字列の特性と Stringオブジェクト
- 7-1-1文字列を結合する
- 7-1-2文字列の特殊な表現
- 7-2テンプレートリテラル
- 7-2-1タグ付きテンプレート
- 7-2-2String.raw
- 7-3文字列を調べる
- 7-3-1文字列の長さを調べる
- 7-3-2〇番目の文字を取り出す
- 7-4正規表現を使わない簡易的な文字列の検索
- 7-4-1文字列に特定の文字列が含まれるかを調べる
- 7-4-2該当する文字列が始まるインデックス番号を調べる
- 7-5文字列を整形して新たな文字列を作る
- 7-5-1文字列の一部分から新しい文字列を作る
- 7-5-2桁埋めをする
- 7-5-3前後の空白を削除する
- 7-6Unicodeを使って文字を操作する
- 7-6-1文字のコード値を調べる
- 7-6-2コード値から文字を表示する
- 7-7正規表現
- 7-7-1正規表現オブジェクトを作る
- 7-8正規表現パターンの書き方
- 7-8-1特殊文字
- 7-8-2フラグ
- 7-9正規表現を使った文字列の検索・置換
- 7-9-1メソッドとフラグの関係
- 7-9-2テキストに検索文字列があるかどうかを調べたい
- 7-9-3マッチした文字列をリストしたい
- 7-9-4検索・置換したい
- Chapter 8配 列
- 8-1複数の値を1つにまとめて管理できる「配列」
- 8-1-1配列の作り方と基本操作
- 8-1-2値を取り出す
- 8-1-3値を書き換える
- 8-1-4多次元配列の値を取り出す/書き換える
- 8-1-5変数が配列かどうかを調べる
- 8-1-6項目の数だけ繰り返し処理をする
- 8-1-7配列操作の強力な味方、スプレッド構文
- 8-2配列に値を追加する・削除する・変更する
- 8-2-1一番後ろに要素を追加する・削除する
- 8-2-2先頭に要素を追加する・削除する
- 8-2-3指定した位置の要素を削除する・挿入する
- 8-3要素の順序を入れ替える
- 8-3-1要素を逆順に並べる
- 8-3-2要素をソートする
- 8-4要素を検索する
- 8-4-1特定の値の要素を検索する
- 8-4-2条件を満たす要素を検索する
- 8-4-3配列に含まれる要素が条件を満たすかどうかを調べる
- 8-5新しい配列を作成する
- 8-5-1配列の一部を “ スライス ” して切り取り、新しい配列を作成する
- 8-5-2多次元配列を1次元にする
- 8-5-3配列のコピーの仕組み
- 8-5-4文字列や関数から配列を作成する
- 8-6配列から文字列を作る
- 8-6-1配列の要素を結合する
- 8-7それぞれの値に関数を実行する
- 8-7-1要素1つひとつに対して処理をする
- 8-7-2条件を満たす要素を抽出する
- 8-7-3配列を1つの値にまとめる
- Chapter 9オブジェクトと Map、Set
- 9-1複数のデータを名前つきで管理する「オブジェクト」
- 9-1-1オブジェクトの書き方
- 9-1-2プロパティの値を参照する
- 9-1-3値を書き換える、プロパティを追加する
- 9-1-4プロパティの個数分繰り返す
- 9-2オブジェクトの編集操作を制限する
- 9-2-1個別のプロパティに対する操作を制限する
- 9-2-2オブジェクト自体の操作を制限する
- 9-3その他のオブジェクトの操作
- 9-3-1オブジェクトに特定のプロパティがあるか調べる
- 9-3-2オブジェクトから配列を作成する
- 9-4データ管理に適した Map オブジェクト
- 9-4-1Map オブジェクトの作成とキー値ペアの追加
- 9-4-2値を取り出す
- 9-4-3要素の個数を調べる
- 9-4-4キー値ペアを削除する
- 9-4-5キー値ペアの個数分繰り返す
- 9-4-6Map から Object、Object から Mapに変換
- 9-5重複する値を持たない Set オブジェクト
- 9-5-1Set オブジェクトの作成と値の追加
- 9-5-2値があるかどうかを調べる
- 9-5-3要素の個数を調べる
- 9-5-4値を削除する
- 9-5-5値の個数だけ繰り返し処理をする
- 9-5-6値が重複しない配列を作る
- Chapter 10クラス
- 10-1クラスとオブジェクト
- 10-1-1クラスが必要な理由
- 10-2クラスとはどんなもの?
- 10-2-1classを使ったオブジェクトの基本形
- 10-3class にさまざまな機能を組み込む
- 10-3-1クラスを作成し、フィールドを追加する
- 10-3-2コンストラクターを作る
- 10-3-3メソッドを追加する・呼び出す
- 10-3-4パブリックとプライベート
- 10-3-5アクセサーを追加する
- 10-3-6スタティック(静的)メンバーの作成
- 10-3-7クラスの継承
- Chapter 11高度な機能
- 11-1複数のファイルに分割する ~モジュール化
- 11-1-1モジュールの特徴と注意点
- 11-2エクスポート
- 11-2-1名前つきエクスポート
- 11-2-2デフォルトエクスポート
- 11-2-3モジュールを集約、再エクスポート
- 11-3インポート
- 11-3-1名前つきモジュールをインポートする
- 11-3-2デフォルトモジュールをインポートする
- 11-3-3動的インポート
- 11-4関数の高度な性質
- 11-4-1再帰
- 11-4-2高階関数
- 11-4-3クロージャ
- 11-5イテレーターとジェネレーター
- 11-5-1イテレーターの作成
- 11-5-2イテレーターを反復可能にする
- 11-5-3ジェネレーター
- 11-6例外処理(エラー制御)
- 11-6-1エラーの例
- 11-6-2独自の例外(エラー)を “ 投げる ”
- 11-6-3独自のエラーに発生原因となったエラー情報を追加する
- Chapter 12HTML の操作
- 12-1HTML を書き換える「DOM 操作」
- 12-1-1DOM 操作の基本パターンと作れるものの例
- 12-1-2典型的な処理の流れ
- 12-2要素を取得する
- 12-2-1CSS セレクターで要素を1つだけ取得 ~document.querySelector( )
- 12-2-2CSS セレクターにマッチするすべての要素を取得 ~document.querySelectorAll( )
- 12-2-3id 属性で要素を取得する ~document.getElementById( )
- 12-2-4document オブジェクトで特定の要素を取得する
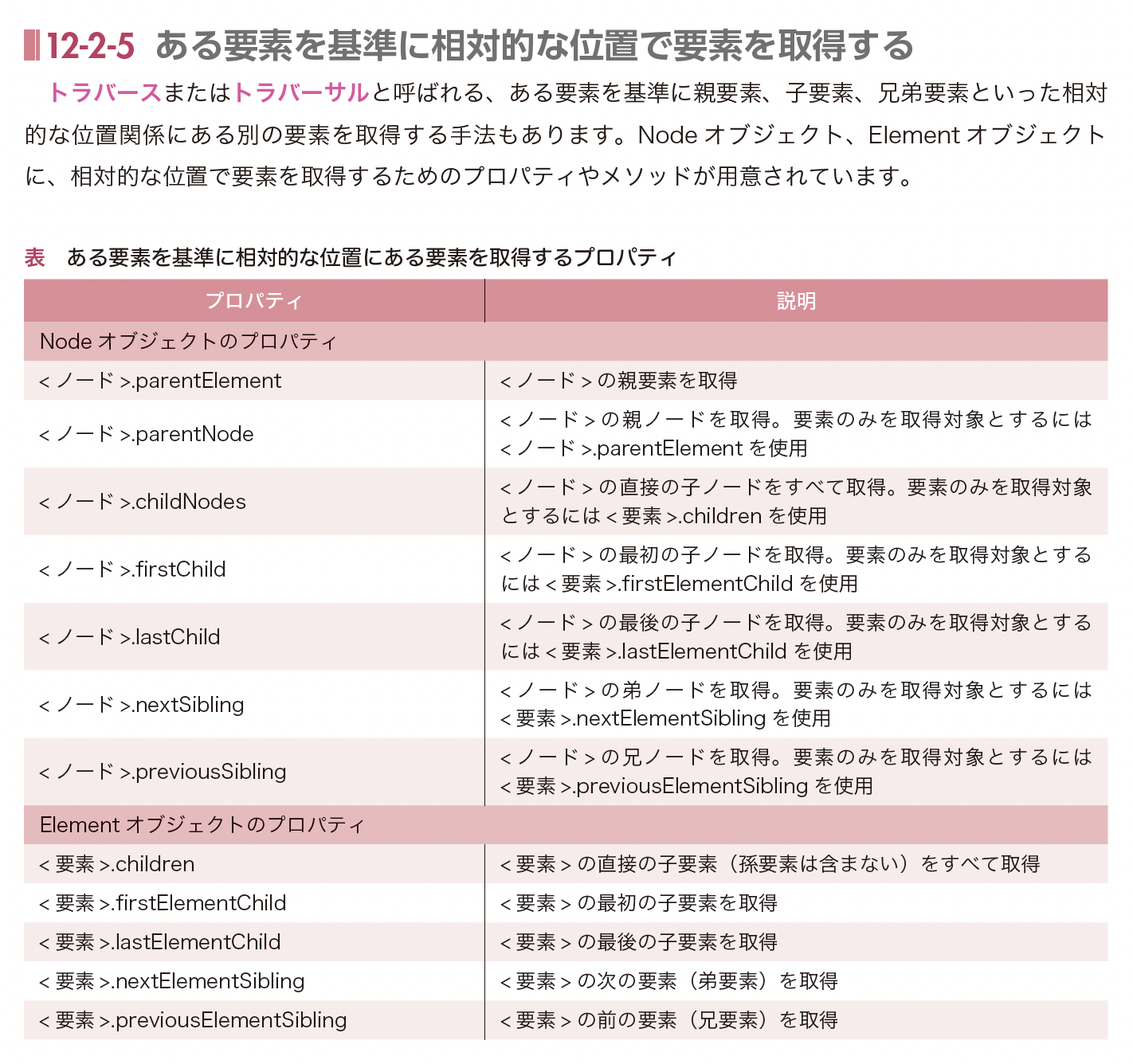
- 12-2-5ある要素を基準に相対的な位置で要素を取得する
- 12-2-6要素が取得できなかった場合の対処方法
- 12-3イベントに待機する
- 12-3-1addEventListener( )メソッド
- 12-3-2イベントリスナーを設定する
- 12-3-3イベントリスナーのコールバック関数に渡される Event オブジェクトを利用する
- 12-3-4イベントが発生した要素に処理をする
- 12-3-5特定の要素のデフォルト動作をキャンセルする
- 12-3-6イベントリスナーを削除する
- 12-3-7一度イベントが発生したら待機を止める
- 12-4HTML を書き換える① ~属性を操作する
- 12-4-1属性値を取り出す
- 12-4-2属性値を書き換える
- 12-4-3各種プロパティ、メソッドを利用して属性を操作する
- 12-4-4class属性を操作する
- 12-4-5data-*属性を利用して HTML にデータを残す
- 12-5HTML を書き換える② ~テキストコンテンツを書き換える
- 12-5-1テキストコンテンツを挿入する
- 12-6HTML を書き換える③ ~要素を書き換える・挿入する・削除する
- 12-6-1新しい要素を特定の場所に挿入する
- 12-6-2要素を削除する
- 12-6-3子要素を丸ごと書き換える
- 12-6-4要素オブジェクトを作成する
- 12-6-5既存の要素を移動する
- 12-7その他の DOM 操作
- 12-7-1ページトップにスクロールする
- 12-7-2Intersection Observer
- Chapter 13フォームの操作
- 13-1フォームの要素を取得する
- 13-1-1フォーム全体を取得する
- 13-1-2フォーム部品を取得する
- 13-1-3<form> に含まれるフォーム部品を取得する
- 13-1-4フォームに発生するイベント
- 13-2フォーム部品ごとに入力内容を調べる
- 13-2-1テキストフィールドとそれに類するフォーム部品の操作 (<input>、<textarea>)
- 13-2-2イベントリスナーを設定する
- 13-2-3ラジオボタン(<input type=”radio” >)
- 13-2-4チェックボックス(<input type=”checkbox” >)
- 13-2-5ドロップダウンメニューとリストボックス(<select>)
- 13-2-6ファイルフィールド(<input type=”file”>)
- 13-2-7contenteditable 属性がついている要素
- 13-2-8フォーム送信時にイベントを設定する
- Chapter 14非同期処理
- 14-1いつ終わるかわからない処理を実行する “非同期処理”
- 14-1-1非同期処理の種類
- 14-1-2単純なコールバック関数やイベント/イベントリスナーの問題点
- 14-1-3Promise オブジェクトの登場
- 14-2Clipboard API
- 14-2-1then( ) / catch() / finally( ) メソッドを使うパターン
- 14-2-2async / await キーワードを使うパターン
- 14-2-3async / await でエラー時の処理を追加するには
- 14-3JSON
- 14-3-1JSON の基本的なフォーマットとオブジェクトリテラルの違い
- 14-3-2JavaScript オブジェクトを JSON データにする
- 14-3-3JSON データを JavaScript オブジェクトにする
- 14-4Fetch API
- 14-4-1JSON データを取得する
- 14-4-2テキストデータを受信する
- 14-4-3XML データを受信する
- 14-4-4データを送信(アップロード)する
- 14-4-5処理を中断する
- 14-5Promise を理解する
- 14-5-1Promiseオブジェクトの動作
- 14-5-2Promise オブジェクトの基本的な書式
- 14-5-3Promiseを返さない非同期処理を “Promise化” する
- 14-5-4複数の非同期処理を直列処理する
- 14-5-5複数の非同期処理を並行処理する
- Chapter 15Node.js
- 15-1現在の Web 開発に欠かせないツール、Node.js
- 15-1-1Node.js のインストール
- 15-2パッケージを活用する
- 15-2-1プロジェクトでパッケージを使うときの共通操作を知る
- 15-3ビルドツールを使って開発環境を整える
- 15-3-1Vite を使った開発環境の構築
- 15-3-2Vite をインストールして開発環境を構築する
- Index

