書籍『いちばんよくわかるHTML5&CSS3デザインきちんと入門』の内容に誤りがありました。ここに訂正してお詫び申し上げます。
なお、出版社SBクリエイティブのサイトにも正誤情報が公開されています。基本的に同じものが掲載されていますが、更新のタイミングによって一時的に内容が異なる場合があります。そちらも併せてご参照ください。
訂正・補足情報のあるページ
- p.22 HTMLのバージョン(補足情報 初出:2017/1/28 更新:2018/1/17)
- p.34 ソースコード(HTML)(初出:2017/4/10 第3刷で修正済み)
- p.62(初出:2016/12/28 第2刷で修正済み)
- p.92 ソースコード(CSS)(初出:2017/4/10 第3刷で修正済み)
- p.113 図(初出:2021/3/23)
- p.121 ソースコード(CSS)(初出:2017/4/10 第3刷で修正済み)
- p.137 ソースコード(HTML)(初出:2017/4/10 第3刷で修正済み)
- p.163、p.164(初出:2017/2/6 第2刷で修正済み)
- p.188 ソースコード(HTML)(初出:2017/12/7)
- p.199 図9-4(初出:2018/1/17)
- p.201 ソースコード(HTML)(初出:2017/8/29)
- p.203 chapter9/c09-01-b/index.html(初出:2017/4/10 第3刷で修正済み)
- p.204 ソースコード(CSS)(初出:2018/1/17)
- p.221 ソースコード(CSS)(初出:2017/4/10 第3刷で修正済み)
- p.239 注1(補足情報)(初出:2017/12/7)
- p.244 13行目、p.254 9行目、p.259 20行目(初出:2016/12/28 第2刷で修正済み)
- p.260 (初出:2016/12/28 第2刷で修正済み)
p.22 HTMLのバージョン(補足情報)
- 2018/1/17更新
2017年12月14日に、新しいバージョン「HTML5.2」が勧告されました。HTML5.2仕様文書のURLは→https://www.w3.org/TR/html52/ - 2017/1/28更新
2016年11月1日に、新しいバージョン「HTML5.1」が勧告されました。HTML5.1仕様文書のURLは→https://www.w3.org/TR/html51/
p.34 chapter2/c02-02/index.html
誤)<li>場所:Mr. HandsON 新宿カンファレンスタワー 11F A会場…
正)<li><b>場所:</b>Mr. HandsON 新宿カンファレンスタワー 11F A会場…
p.62 chapter4/c04-04-a/index.html
誤)
body {
line-height: 1.7;
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro", ...
}
正)
body {
line-height: 1.7;
font-family: "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN", ...
}
p.62 chapter4/c04-04-a/index.html
誤)
<title>リード文だけ太字にする</title>
正)
<title>表示するフォントを設定する</title></code>
p.92 chapter5/c05-02-a/index.html
誤)
a:visited {
color: #00558b;
}
正)
a:visited {
color: #02314c;
}p.113 図
誤)
<artile>
正)
<article>
p.121 chapter6/c06-02-d/index.html
誤)
.breadcrumb li::after {
content: "»";
}
.breadcrumb li:last-child::after {
content: none;
}
.breadcrumb a {
text-decoration: none;
color: #333;
}
正)
.breadcrumb li::after {
content: "»";
color: #999;
}
.breadcrumb li:last-child::after {
content: none;
}
.breadcrumb a {
text-decoration: none;
color: #1864b9;
}
p.137 chapter6/c06-04-a/index.html
誤)
<div class="item">
<img src="../../images/img0911.jpg" width="300" height="300" alt="">
<h3>東京の下町探訪</h3>
<p>銭湯とIoTで生まれ変わる町工場を探訪する下町見学ツアー。</p>
</div>
正)
<div class="item">
<img src="../../images/img0911.jpg" width="300" height="300" alt="">
<h3>東京の下町探訪</h3>
<p>IoTで生まれ変わる町工場と銭湯絵を探訪する下町見学ツアー。</p>
</div>
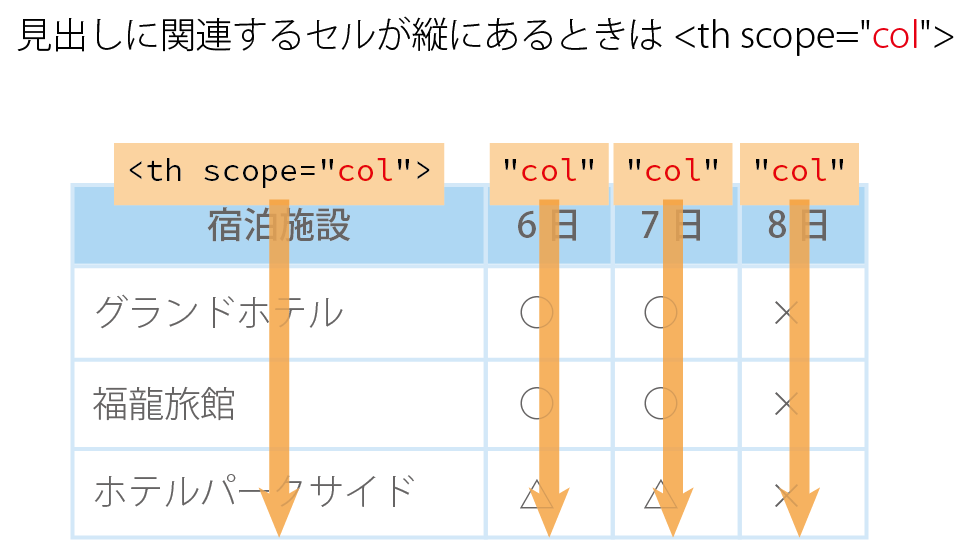
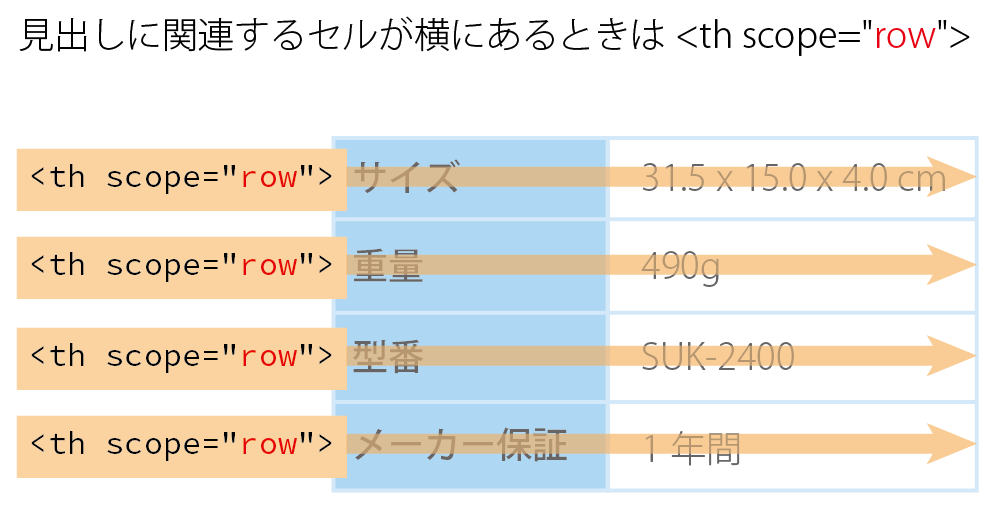
p.163、p.164 見出しセルと通常セルを関連づける その2
scope属性の値「col」と「row」の説明に誤りがあります。
p.163
ソースコード(抜粋)
誤)
<tr>
<th scope="row">宿泊施設</th>
<th scope="row">6日</th>
<th scope="row">7日</th>
<th scope="row">8日</th>
</tr>
正)
<tr>
<th scope="col">宿泊施設</th>
<th scope="col">6日</th>
<th scope="col">7日</th>
<th scope="col">8日</th>
</tr>
誤)
見出しセルに関連する通常セルが同じ列にある場合は「scope=”row“」にします。
正)
見出しセルに関連する通常セルが同じ列にある場合は「scope=”col“」にします。

p.164
誤)
また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”col“」にします。
正)
また、見出しセルに関連痛通常セルが同じ行にある場合は「scope=”row“」にします。

p.188 プルダウンメニュー chapter8/c08-01-k/index.html
2つある<select>タグのid属性が同じです。
誤)
<select name="month" id="select"> ... <select name="year" id="select">
正)
<select name="month" id="month"> ... <select name="year" id="year">
p.199 図9-4
図中のfont-sizeプロパティは、正しくはcolorプロパティです。
誤)
html, body {
font-size: 16px;
font-size: black;
}
...
.notice {
font-size: red;
}
正)
html, body {
font-size: 16px;
color: black;
}
...
.notice {
color: red;
}
p.201 chapter9/c09-01-a/index.html
誤)<link re<mark>d</mark>="stylesheet" href="normalize.css">
正)<link re<mark>l</mark>="stylesheet" href="normalize.css">
p.203 chapter9/c09-01-b/index.html
誤)
<main>
<div class="container">
<div class="content">
<div class="content-inner">
<!-- コンテンツの要素 -->
<p class="main-title">Main</p>
</div><!-- /.content-inner --> </div><!-- /.content -->
</div><!-- /.container -->
</main>
正)
<section>
<div class="container">
<main>
<div class="main-inner">
<!-- コンテンツの要素 -->
<p class="main-title">Main</p>
</div><!-- /.main-inner -->
</main>
</div><!-- /.container -->
</section>
p.204 chapter9/c09-01-b/style.css
誤)
...
.content-inner {
background: #fffde3;
}
正)
...
.main-inner {
background: #fffde3;
}
p.221 chapter9/c09-02-b/style.css
誤)
@media only screen and (min-width: 768px) {
…(中略)…
.sidebar {
flex: 0 0 340px;
order: 1;
}
footer .container {
padding-top: 30px;
}
}
正)
@media only screen and (min-width: 768px) {
…(中略)…
.sidebar {
flex: 0 0 340px;
order: 1;
}
}
p.239 注1(補足情報)
この注で紹介しているページのURLが変更されています。現在のURLは次のとおりです。
https://webmaster-ja.googleblog.com/2012/11/giving-tablet-users-full-sized-web.html
p.244、p.254、p.259 ともに「chapter10/c10-01/index.html」ソースコード
誤)
<main> </div>
正)
<main> </div><!-- /.container -->
p.260 chapter10/c10-01/css/main.css
誤)
/* スケジュール */
.course-schedule {
border-collaspe: collapse;
}
正)
/* スケジュール */
.course-schedule {
border-collapse: collapse;
}
