書籍の記述に誤りがありご迷惑をおかけしました。ここに訂正してお詫び申し上げます。
なお、出版社SBクリエイティブのサイトにも正誤情報が公開されています。そちらも併せてご参照ください。
p.74 Table 代表的な文字実体参照
読者の方からご指摘をいただきました。
- 更新日:2014/5/28 第5刷で訂正済み
| 誤 | 正 |
|---|---|
| "e; | " |
p.97 Table テキストを修飾するための代表的なタグ【補足説明】
読者の方からご指摘をいただきました。
- <q>タグで囲まれたテキストの前後は、IE8以降で日本語を表示している場合ダブルクォート(")ではなくカギカッコ(「」)が付きます。IE7以前は引用符が付きません。その他のブラウザではダブルクォートが付きます。
- 更新日:2014/5/28 第5刷で訂正済み
| 原文 | 補足 |
|---|---|
| 彼は"まだチャンスはある"と言った。 | IEの場合の表示:彼は「まだチャンスはある」と言った。 |
p.145 pt(ポイント)
読者の方からご指摘をいただきました。
- 更新日:2015/12/3 第9刷で訂正済み
| 誤 | 正 |
|---|---|
| 1ptは1/72インチ、約0.03mmです。 | 1ptは1/72インチ、約0.35mmです。 |
p.154 解説:行送りの量を指定するline-heightプロパティ
次の2点を訂正します。
- 一般的なブラウザに設定されているデフォルトのフォントサイズは、16pt(ポイント)ではなく16px(ピクセル)です。
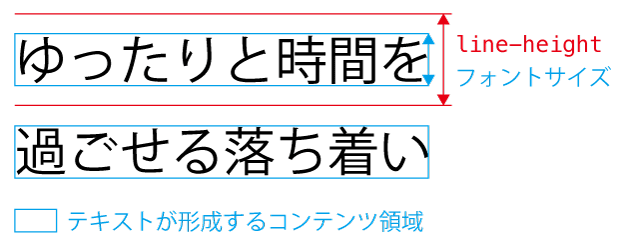
- line-heightプロパティを指定したことによって設定される行の高さが、書籍ではテキストの下に追加されることになっていますが、正しくはテキストの上下です。
- 更新日:2014/3/11 第4刷で訂正済み
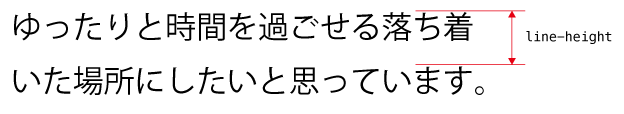
| 誤 | 正 |
|---|---|
line-heightは、下図のように |
line-heightは、下図のようにテキストを包むコンテンツ領域の高さを指定するプロパティです。line-heightで指定した値からフォントサイズを引いた残りの高さが、各行の上と下それぞれに追加されます。 line-heightの値を%にすると、その要素(本節の場合は<p>)のフォントサイズを基準にしたパーセンテージで行の高さを計算します。今回は160%と指定したので、各行の高さはフォントサイズの1.6倍になります。フォントサイズは指定していませんが、現在のブラウザは16px(ピクセル)に設定されていることが多いため、各行の高さは16×1.6=25.6pxになります。  |