第3版が発売されました! 表紙の雰囲気も変わり制作するサイトのデザインも一新。

大ベストセラーが第2版になって新登場。コードもデザインもリニューアル!!
4万人から支持されたHTML/CSS入門書のベストセラーがついに改訂。
時代に合わせて扱うトピックを全面的に見直し、初学者向けでありながら現代的なコーディング知識が身につきます。
学習用サンプルサイト公開中 ネットで4章まで立ち読みできます
実習形式でスラスラ進む
本書は架空のカフェ「KUJIRA Cafe」サイトを作りながら、実習形式でHTMLとCSSの基礎をマスターします。
少し書いては結果を確認するサイクルで実習が進むので、経験がまったくない方でも大丈夫。
作業内容を実感しながら、納得しながら楽しく作って、正しい知識が身につきます。
パソコンにもスマートフォンにも対応したサイトが作れる
パソコンでもスマートフォンでも、画面サイズに合わせたレイアウトでページを表示する「レスポンシブデザイン」に対応。
わかりやすい作業手順で、はじめての方でも高機能なWebサイトを作れます。
最新のHTML/CSSを使用
実習するサイトのソースコードを全面的に見直しました。HTML5で導入されたタグやCSSの新機能を使った、より現代的なコーディングとサイト制作を体感できます。
サイトで紹介されました!
- HTMLとCSSを初心者でもサクッと理解できる本「スラスラわかるHTML&CSSのきほん 第2版」──アラサー主婦がプログラミングをイチから学ぶ
目次
01 Webサイトとその構成要素
- 1 Webサイトは複数のWebページの集合
- 2 一度に表示される画面一つひとつがWebページ
- 3 Webページを構成するファイル
02 Webブラウザの機能と種類
- 1 Webブラウザの機能
- 2 パソコンに保存されたファイルをブラウザで開いてみよう
- 3 Webブラウザの種類
03 Webサイトを公開するまで
- 1 Webサイト制作の流れ
04 制作に使うソフトのインストール
- 1 OSの初期設定を変更しよう
- 2 テキストエディタをインストールしよう
- 3 FTPクライアントをインストールしよう
01 HTMLはWebページを制作するための言語
- 1 HTMLの特徴とその役割
- 2 HTMLは世界標準の言語
02 HTMLの基本的な書式
- 1 基本の書式と名称
- 2 タグの記述は半角で
- 3 インデント
- 4 空要素
03 親子、子孫、兄弟 ~HTMLの階層関係
- 1 親要素と子要素
- 2 祖先要素と子孫要素
- 3 兄弟要素
01 Webサイト制作の準備
- 1 フォルダを作成する
- 2 「images」フォルダに画像をコピーする
- 3 index.htmlファイルを作成する
02 すべてのHTMLで共通するタグ
- 1 HTMLを書いてみよう(1)
- 2 HTMLを書いてみよう(2)
- 3 正しく記述できたか確認してみよう
01 見出しテキスト
- 1 カフェのロゴとNews見出しを追加する
02 テキストの段落
- 1 ニュースの短い記事を追加する
03 ナビゲーションの設置
- 1 ナビゲーションを作成する
04 番号なしリスト(非序列リスト)
- 1 ナビゲーションの項目を追加する
01 サイト内リンクと相対パス
- 1 ナビゲーションと大見出しにリンクを追加する
02 外部サイトへのリンクと絶対パス
- 1 ニュース記事の一部にリンクを追加する
03 画像の表示
- 1 ロゴを画像に差し替え、キービジュアルを追加する
04 キーボードで入力しにくい文字の表示
- 1 フッターのテキストを作成する
05 ページの部分ごとに要素をまとめる
- 1 ヘッダー部分をまとめる
- 2 キービジュアルをまとめる
- 3 ページの中心となるニュース記事部分をまとめる
- 4 フッター部分をまとめる
- 5 CSSのために全体を1つにまとめる
06 class属性
- 1 CSS適用への準備をする
07 コメント文
- 1 ヘッダー/メイン/フッター部分にコメントを追加する
01 index.html以外のファイルの作成
- 1 index.htmlから2ページ目以降のHTMLファイルを作成する
02 段落にテキストと画像を含める
- 1 店舗案内の見出しを追加する
- 2 画像とテキストを追加する
03 テキストを太字にする・改行する
- 1 署名部分のテキストを修飾する
04 id属性と特定の場所へのリンク
- 1 index.htmlの「News」見出しへリンクする
05 テーブル(表)
- 1 店舗情報のテーブルを作成する(1)
- 2 店舗情報のテーブルを作成する(2)
06 番号付きリスト(序列リスト)
- 1 access.htmlを作成する
07 CSS適用を考えた要素のグループ化
- 1 menu.htmlを作成する
01 HTMLの「見た目」を整えるCSS
- 1 CSSの特徴とその役割
- 2 CSSはタグが作るボックスの表示を操作するもの
02 CSSの基本的な書式
- 1 基本の書式と名称
- 2 全体の設定や条件指定などをする「@ルール」
- 3 コメント文
03 主なセレクタと書き方
- 1 セレクタの種類
04 CSSを書く場所
- 1 CSSを記述できる場所
05 CSSファイルを作成する
- 1 外部CSSファイルを作成する
06 HTMLファイルとCSSファイルを関連付ける
- 1 style.cssへのリンクを設定する
07 HTMLファイルとCSSファイルをリンクする
- 1 style.cssへのリンクを設定する
01 背景色の設定
- 1 ページ全体の背景色を変更する
02 テキスト色、フォントサイズの設定
- 1 ページ全体のフォントの種類を指定する
- 2 <h2>見出しのテキスト色を変える
- 3 <h2>見出しのフォントサイズを指定する
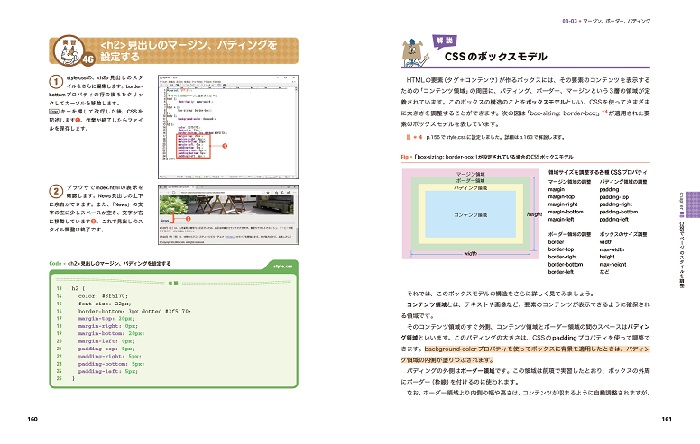
03 マージン、ボーダー、パディング
- 1 ボックスモデルを変更する
- 2 下線を引く
- 3 News見出しの上下に空きスペースを作る
04 行間の調整
- 1 ニュース記事の行間を指定する
05 リンクテキスト色の変更
- 1 リンクのスタイルを調整する
06 コンテンツの行揃え
- 1 ロゴ画像をウィンドウの中央に配置する
07 ブロック表示/インライン表示の変更
- 1 ナビゲーションメニューのリスト項目を横並びにする
08 背景画像の指定
- 1 ナビゲーションに背景画像を適用する
09 スタイルを上書きする
- 1 ナビゲーションのリンク色を変更する
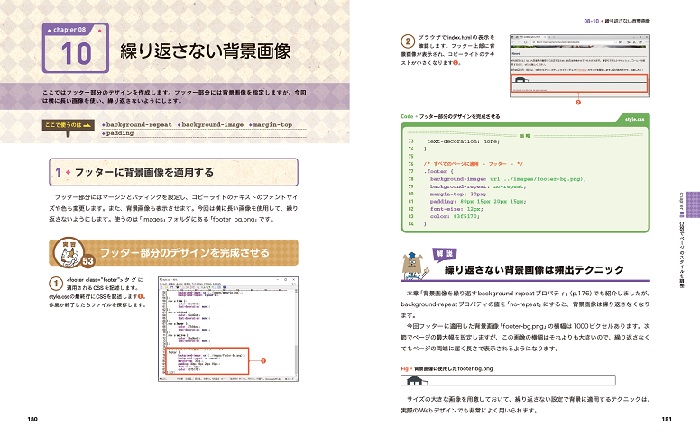
10 繰り返さない背景画像
- 1 フッターに背景画像を適用する
11 ページの最大幅の設定
- 1 ページ全体を中央に配置する
12 ページに固有のスタイルを適用
- 1 index.htmlのデザインを仕上げる
01 テキストの回り込み
- 1 あいさつ文のスタイルを調整する(1)
- 2 あいさつ文のスタイルを調整する(2)
02 テーブルの整形
- 1 テーブルの大まかなスタイルを調整する
- 2 見出しセルのスタイルを調整する
03 フレックスボックスで2コラムレイアウト
- 1 2つのボックスを横に並べる
- 1 テキストが含まれるボックスのサイズを固定する
04 〈練習〉access.htmlのスタイルを作成しよう
- 1 地図の画像を中央揃えで配置する
01 フォームの基礎知識
- 1 フォームの機能
- 2 HTMLにできること、できないこと
- 3 フォーム関連のタグ
02 お問い合わせページの概要
- 1 contact.htmlの動作
- 2 result.htmlをコピーする
03 フォーム全体の親要素
- 1 contact.htmlにフォーム全体の親要素を作成する
04 プルダウンメニュー
- 1 お問い合わせ種別を選ぶプルダウンメニューを作成する
05 ラジオボタンとチェックボックス
- 1 来店したことがあるかどうかを尋ねるラジオボタンを作成する
- 2 どこで知ったかを答えてもらうチェックボックスを作成する
06 テキストフィールド
- 1 お問い合わせ件名を入力するためのテキストフィールドを作成する
07 テキストエリア
- 1 お問い合わせ内容を入力するためのテキストエリアを作成する
08 送信ボタン
- 1 送信ボタンを作成する
09 ラベル
- 1 プルダウンメニューにラベルを付ける
- 2 そのほかの部品にもラベルを付ける
10 フォームのスタイルと属性セレクタ
- 1 フォーム全体と各入力部品のスタイルを調整する
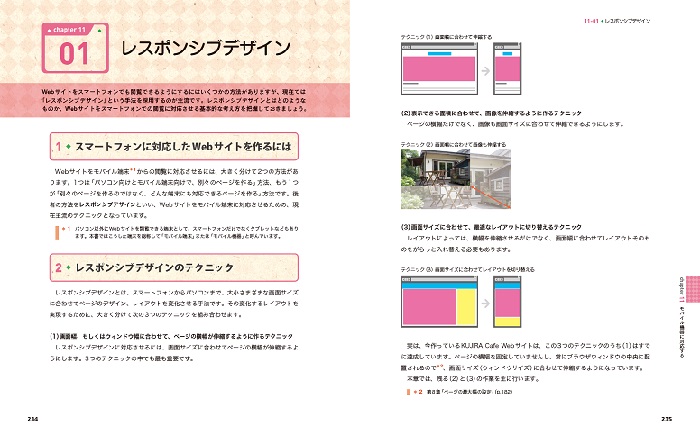
01 レスポンシブデザイン
- 1 スマートフォンに対応したWebサイトを作るには
- 2 レスポンシブデザインのテクニック
- 3 モバイル端末での表示を確認するには
02 ビューポートの設定
- 1 表示設定を変更する
03 画像をレスポンシブデザインに対応させる
- 1 画像を伸縮できるようにする
04 メディアクエリとブレイクポイント
- 1 メディアクエリを使用する
05 ページ全体とナビゲーションのモバイル対応
- 1 モバイル表示のときだけページの左右にスペースを作る
- 2 ロゴ画像のサイズを少し小さくする
- 3 ナビゲーションのリストを縦に並べる
06 コラムレイアウトの調整
- 1 2コラムレイアウトを解除して、シングルコラムにする
- 2 about.htmlのスタイルも調整
07 フォームの調整
- 1 フォーム部品の幅を画面にフィットさせる
01 Web サイト公開までの準備
- 1 Web サーバーの契約
02 Webサーバーに接続
- 1 FTPクライアントを設定する
03 ファイルのアップロード
- 1 「cafe」フォルダのすべてのファイルをアップロードする
04 Webサイトの最終確認
- 1 ブラウザでWebサイトにアクセスする