「HTMLは学んだ。CSSも大丈夫。でもページをまるまる1ページ作るなんて、どうやったらいいの?」
それは、ページを作るための考え方が身についていないからかもしれません。「基本的な文法や知識」と、「実践で役立つコーディング能力」のあいだにある大きなギャップに、この本が橋を架けます。
デザインを見ながらコーディング。
実践的な手法を余すところなく紹介
Webデザインの“プロ”を目指すとき、最初の難関になるのは「ゼロからページを作る」こと。一般的なWebデザインでは、デザイナーがデザインを起こし、そのデザインをもとにHTMLコーダーがHTML/CSSをコーディングしてページを完成させるという、デザインからコードへの“翻訳作業”が発生します。しかし、その翻訳作業はこれまで経験に頼ってきた面が多く、初学者がせっかくHTMLやCSSを学んでも、なかなか次のステップに上がれない高い壁として立ちはだかっていました。
本書はその経験の部分を整理・体系化。デザインを見ながらコーディングを進めてページを仕上げる「プロセス」を中心に据え、実践的な能力が身につく、これまでにない、まったく新しい解説書として誕生しました。
考え方を知ることで、
応用が利く知識を身につけよう
デザインを見ながらコーディングする流れで進む
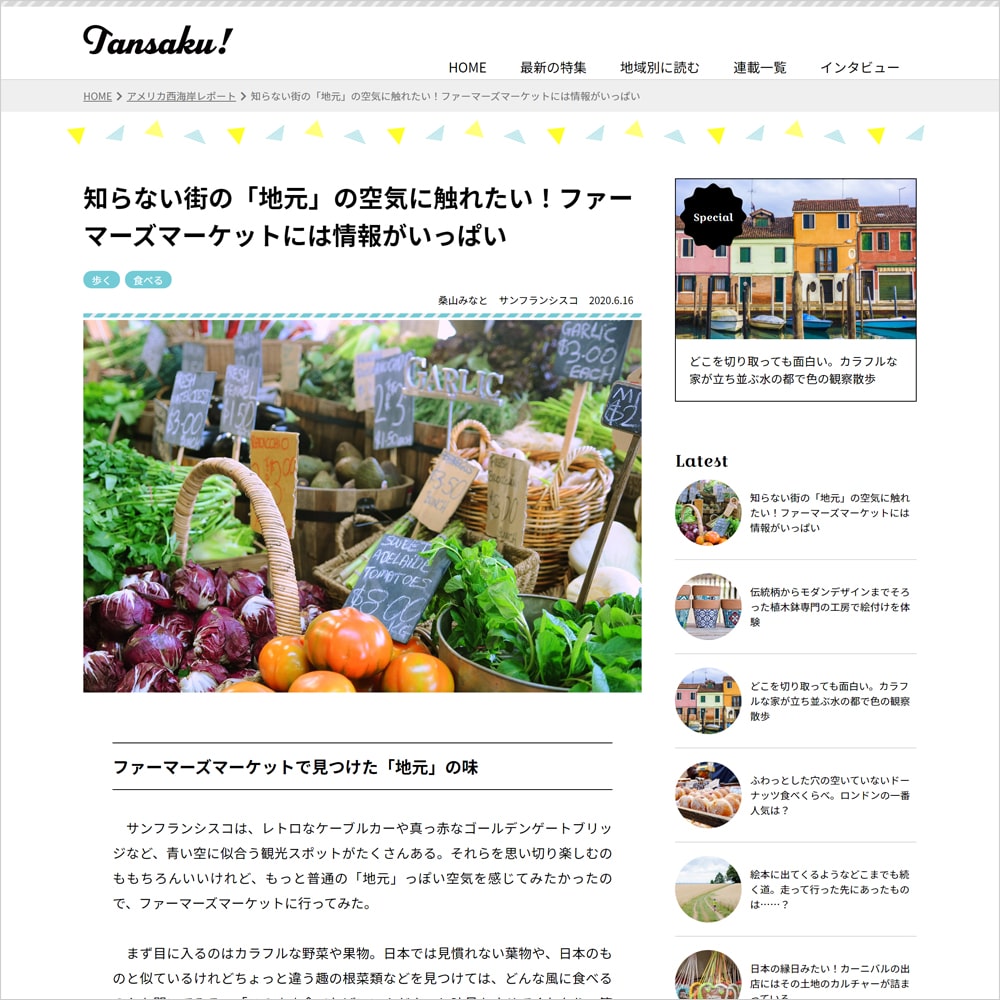
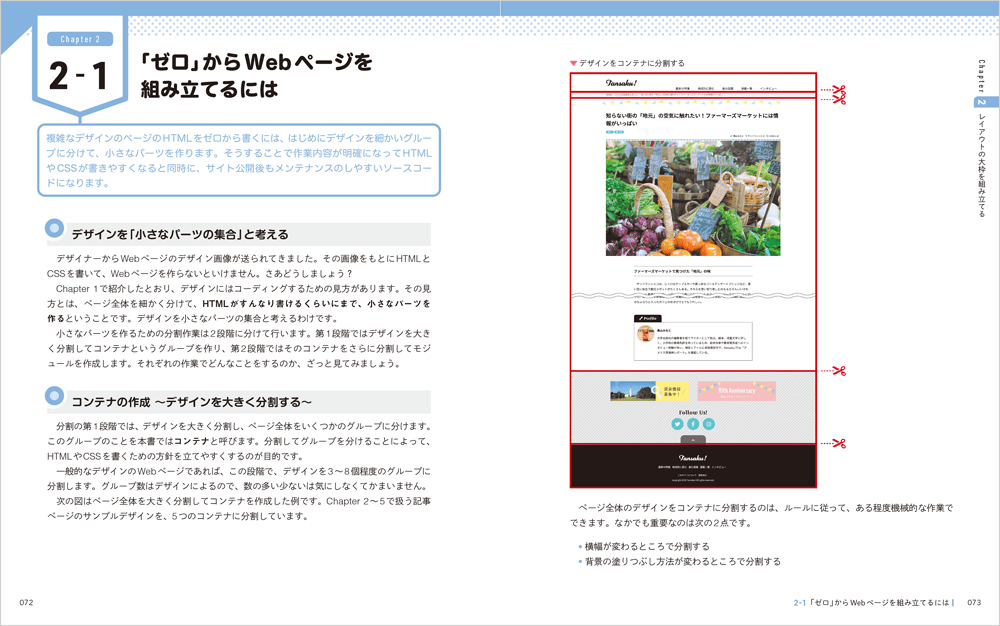
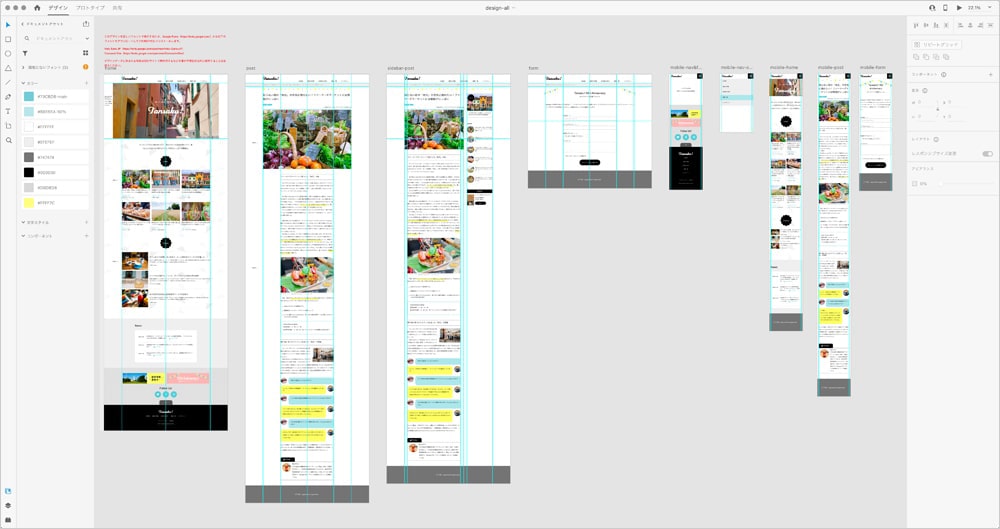
本書はデザイン画像(PNG形式、XD形式)を見ながらHTML/CSSコーディングを進め、Webページを作る実践的なストーリーで進行します。まずはデザイン画像を観察して小さなパーツのセットに分割しながら、実現可能なHTML/CSSコードの計画を立てます。


新機能に目が行きがちなCSSですが、ページを作るうえでは基本的なプロパティの使い方も大切になってきます。とくにページ全体のレイアウトに関係するボックス関連のプロパティについては単なる機能説明から一歩踏み込んで、実践的なコーディングで必要となる考え方を詳しく解説しています。

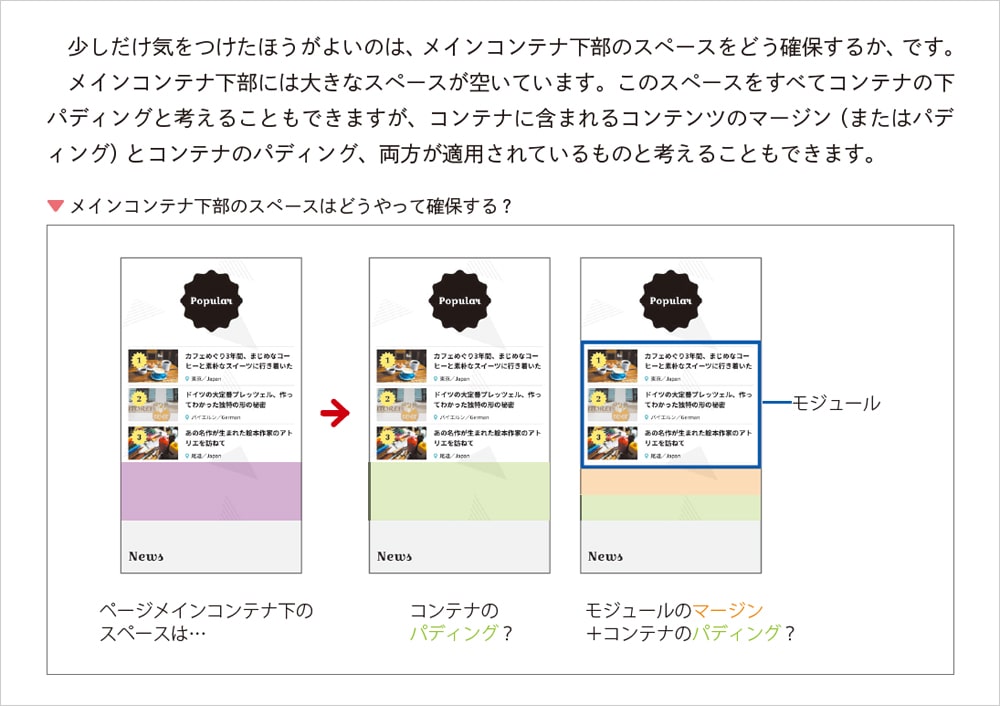
たとえば要素と要素のあいだに空いているスペースをマージンで取るのか、それともパディングで取るのか、論理的に検討します。

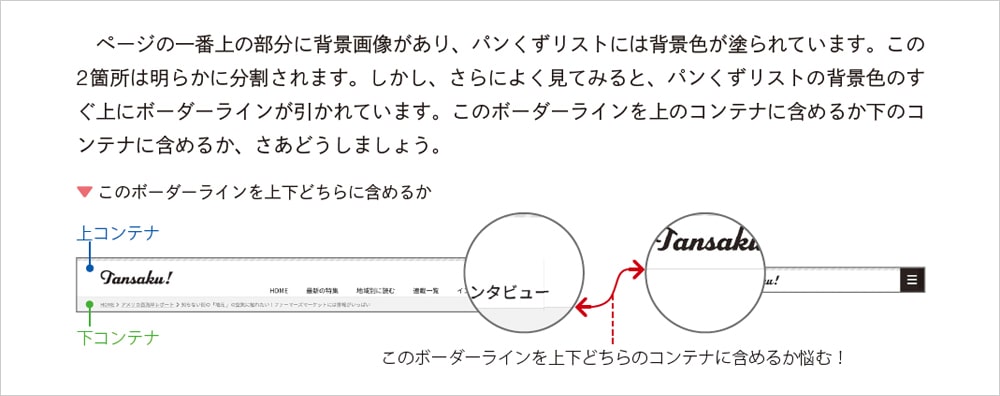
ボーダーも同じように。隣接する上の要素の下ボーダーにするのか、下の要素の上ボーダーにするのか、デザインを見ながら考えます。

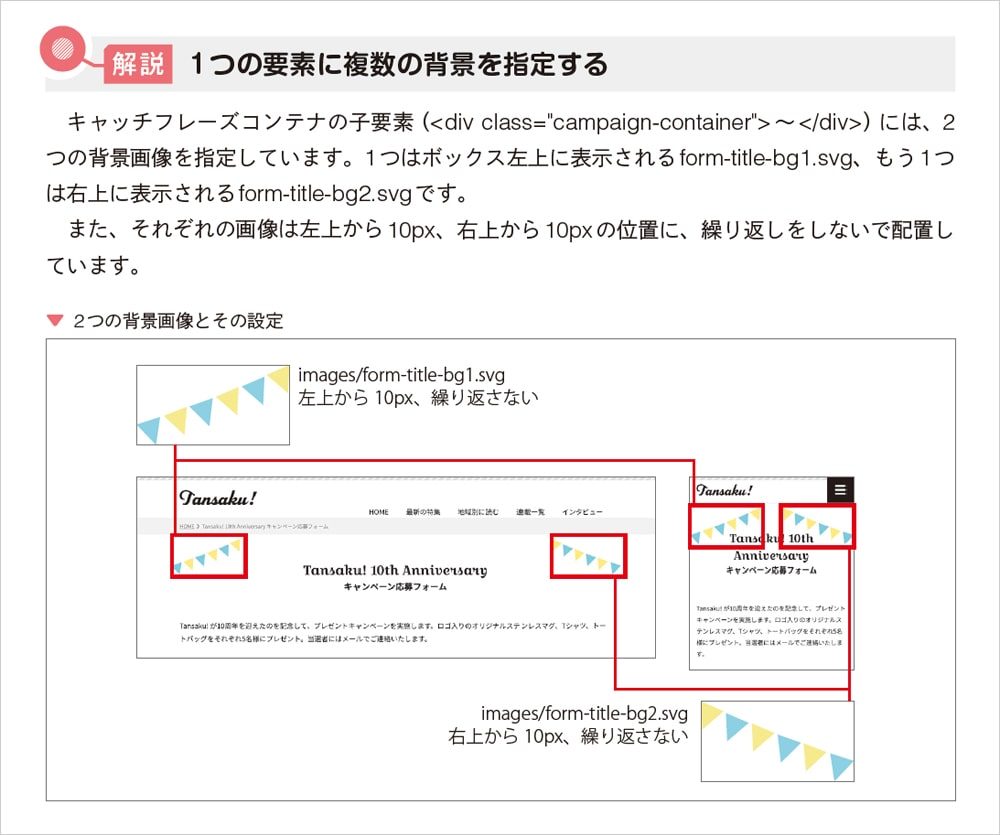
もちろん背景画像も。どの要素に背景を適用するかはコーディング全体の方針を左右する重要なポイントです。
マージンや背景といったごく標準的なCSSプロパティは、使い方次第でソースコードの品質を左右しますし、コーディングのしやすさも変わってきます。単なる機能説明でなく、どこでどう使うか、そして、なぜそうするのか、実践的なコーディング例で解説。ゼロからHTML/CSSを組めるチカラを養います。
基本的なCSSだけでなく、応用機会の多い小ワザ的CSSも多数紹介。絶対位置指定や要素の上下左右中央揃えなど、最新のコーディングテクニックを紹介しています。
さまざまな局面に対応できる、4ページの作例を用意
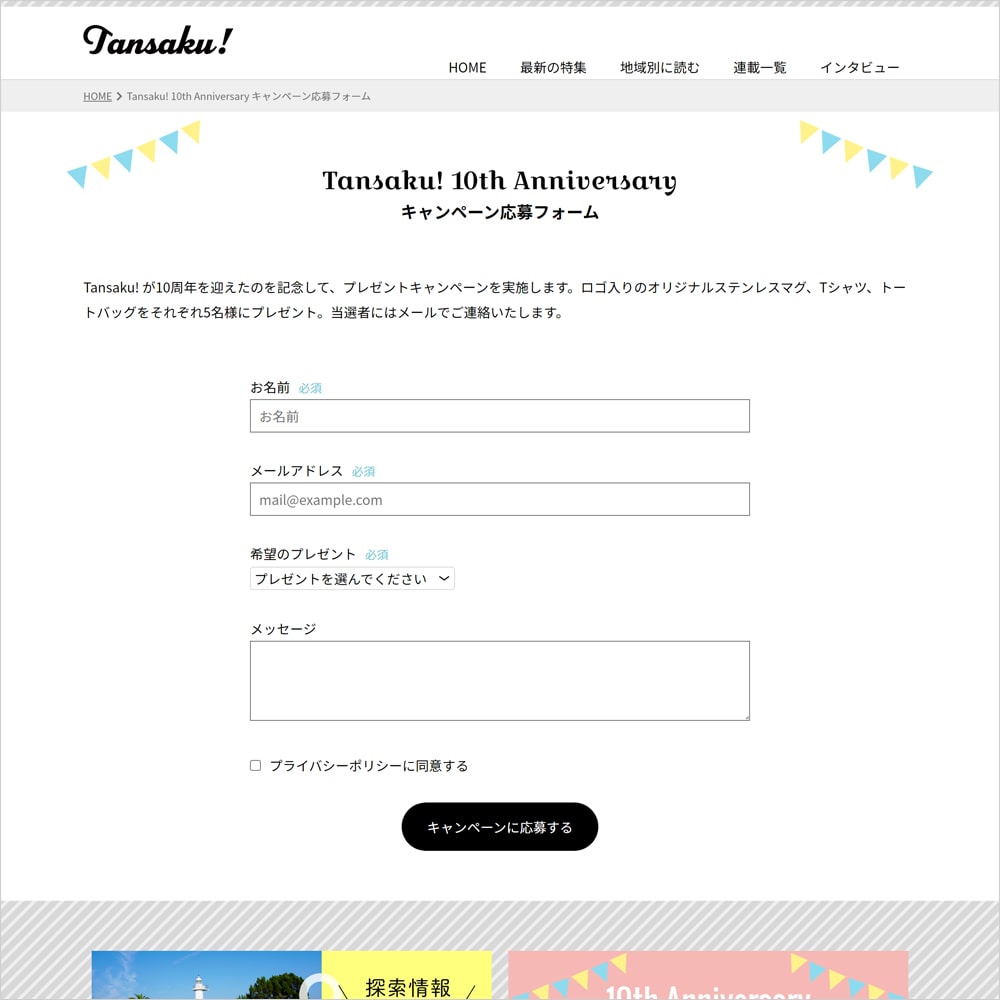
ページ作成のベースとなるデザインを4ページ分用意しました。シングルカラムレイアウトからフォームが含まれるページまで、さまざまなレイアウトに触れることができます。すべてレスポンシブデザイン対応でコーディングを進めます。

最新のテクニックもわかりやすくカバー
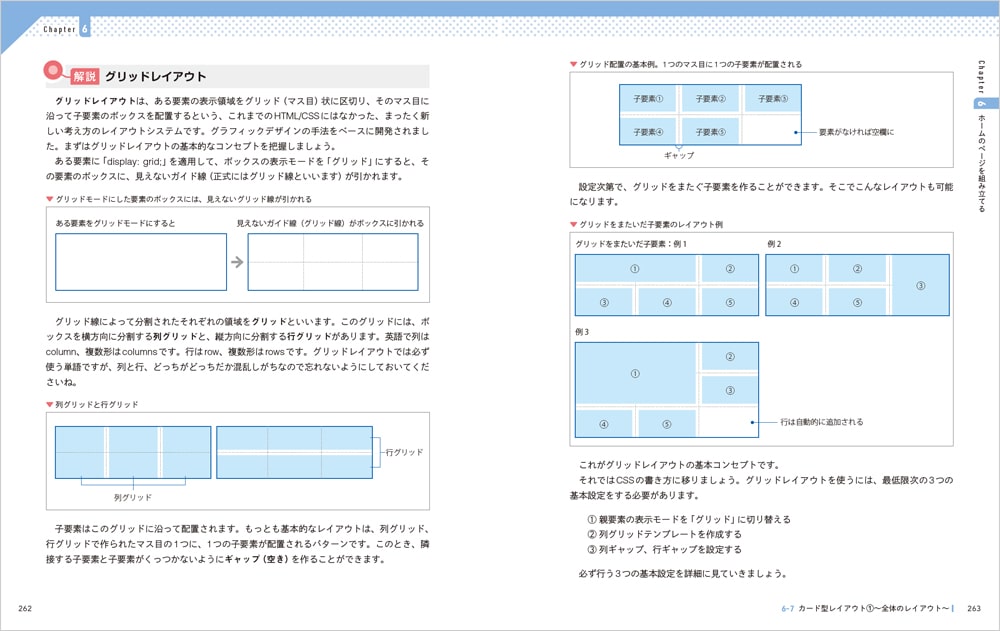
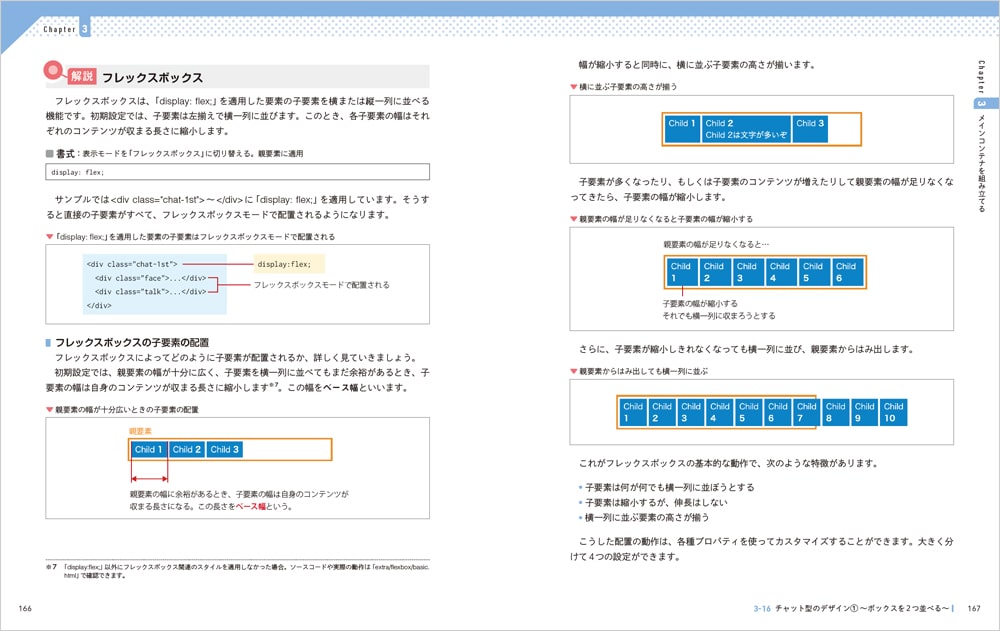
いくら基本が大事といっても、やっぱり新しい機能は強力。新機能を使いこなせればコーディング効率も上がりますし、これまでにはできなかった表現も可能になります。本書では、最新・最強のレイアウトシステム「グリッドレイアウト」を徹底解説。各プロパティの役割から、実践的なコーディングの手順、複雑なレイアウトを再現するための活用方法までしっかりマスターできます。フレックスボックスも詳しく解説。これら2つのレイアウトシステムを使い分ける方法も取り上げているので、すぐ実践に生かせます。


ゼロからコーディングできる能力は
管理しやすい高品質なソースコードへつながる
デザイン画像を見ながらゼロからページ作りをするための考え方は、結果的に管理がしやすく、変更にも強いソースコードを生み出すことにつながります。CMSやフロントエンドフレームワークを使った開発フローにも対応しやすくなるため、WebサイトだけでなくWebアプリケーションの制作にも応用でき、携われるプロジェクトの幅が広がります。古びない、寿命の長いしっかりとした知識を身につけましょう!

教科書では教えてくれないHTML&CSS
- ISBN: 978-4297121938
- 336ページ
- 紙の書籍の価格:2,992円(税込)
- amazon
こんな声が届いてます!
目次
Chapter1 デザインからHTMLを作る「流れ」
1枚のデザイン画像から1枚のWebページを作るには、デザインを分析して作業の方針を立て、それからコーディングに進みます。ページを完成させるまでの大まかな流れを見ていきましょう。
- 1-1 ゼロからWebページを作る「第一歩」
- 1-2 HTMLの書式と用語
- 1-3 CSSの書式と用語
- 1-4 セレクタと優先順位
- 1-5 ボックスモデル
- 1-6 すべてのページに共通するテンプレートを作る
- 1-7 共通テンプレートをレスポンシブデザイン対応にする
- 1-8 フォントサイズを調整する
- 1-9 レスポンシブデザインに対応した画像のスタイル
Chapter2 レイアウトの大枠を組み立てる
この章ではデザインを大きなグループに分割してHTMLを書き、大まかなレイアウトを作成します。
- 2-1 「ゼロ」からWebページを組み立てるには
- 2-2 コンテナに分割する
- 2-3 コンテナのHTMLを書く
- 2-4 コンテナの幅を設定する
- 2-5 コンテナの幅を設定する〜ヘッダー、パンくずリスト編〜
- 2-6 上下の空きスペースを調整する
- 2-7 コンテナに設定する背景、ボーダーライン
Chapter3 メインコンテナを組み立てる
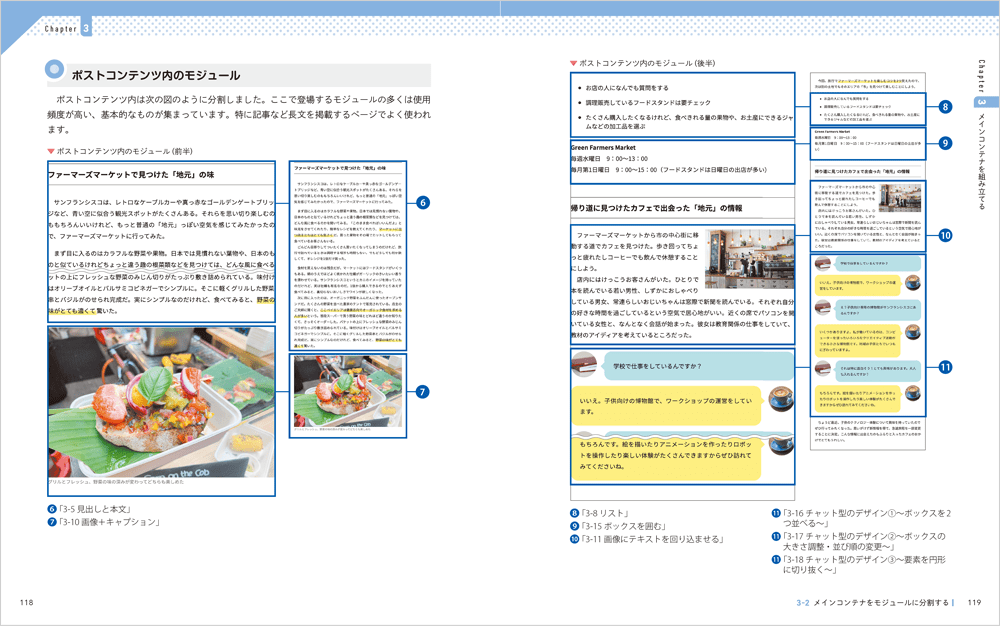
デザインの大まかなレイアウトができあがったら、次は細かい部分をコーディングしていきます。ここではページの主要な部分を対象に、さらに細かいグループに分割して、そのグループごとにコーディングします。ごく基本的なHTMLとCSSからフレックスボックス、displayプロパティの積極的な利用などを取り上げます。
- 3-1 モジュール
- 3-2 メインコンテナをモジュールに分割する
- 3-3 グループ化モジュールの特徴と組み込み
- 3-4 記事タイトル
- 3-5 見出しと本文
- 3-6 Webフォントの使用
- 3-7 テキストを強調するマーカー
- 3-8 リスト
- 3-9 画像
- 3-10 画像+キャプション
- 3-11 画像にテキストを回り込ませる
- 3-12 タグとカテゴリー
- 3-13 テキストの先頭にアイコン
- 3-14 ボックスに背景画像を適用
- 3-15 ボックスを囲む
- 3-16 チャット型のデザイン① 〜ボックスを2つ並べる〜
- 3-17 チャット型のデザイン② 〜ボックスの大きさ調整・並び順の変更〜
- 3-18 チャット型のデザイン③ 〜要素を円形に切り抜く〜
- 3-19 タブ付きボックス
Chapter4 ヘッダーを組み立てる
ヘッダー部分を組み立てます。ヘッダーは構造が複雑で、しかもPC向けとモバイル向けとで大きくデザインやレイアウトが異なるケースが多く、コーディングにはある程度高度なテクニックが要求されます。
- 4-1 ヘッダーは画面サイズでレイアウトが変わる
- 4-2 ヘッダーをモジュールに分割する
- 4-3 ロゴとボタンのフレックスボックス構造
- 4-4 ロゴ
- 4-5 モバイル向けボタン
- 4-6 ナビゲーション
- 4-7 JavaScriptを読み込む
- 4-8 パンくずリスト
Chapter5 フッターを組み立てる
フッターはヘッダーほど複雑ではありません。フレックスボックスなどを利用しながら、シンプルで効率的なソースコードを書く方法を紹介します。
- 5-1 フッターはカラムや行揃えの制御がポイント
- 5-2 フッターをモジュールに分割する
- 5-3 複数のバナーを並べる
- 5-4 ボタンを横に並べる
- 5-5 ページトップへ戻るボタン
- 5-6 フッターのロゴとコピーライト
- 5-7 フッターのナビゲーション①
- 5-8 フッターのナビゲーション②
Chapter6 ホームのページを組み立てる
Webサイトのホームを作成します。複雑なデザイン、レイアウトが多くなるのが特徴で、ポジション配置やグリッドレイアウトなど、さまざまなテクニックを駆使します。
- 6-1 ホームをコンテナに分割する
- 6-2 ホームをモジュールに分割する
- 6-3 ヒーロー画像
- 6-4 画像に画像を重ねて表示
- 6-5 キャッチフレーズ
- 6-6 スタンプ状のテキスト
- 6-7 カード型レイアウト①〜全体のレイアウト〜
- 6-8 カード型レイアウト②〜それぞれのカードの中身〜
- 6-9 メディアオブジェクト
- 6-10 テーブル形のリスト
Chapter7 カラムレイアウトとサイドバー
2カラムレイアウトのページを作成します。最新機能を使ったカラムレイアウトの作成方法を紹介するほか、サイドバーでよく使われるコーディングテクニックも見ていきます。グリッドレイアウトの高度な使用例も取り上げます。
- 7-1 2カラムレイアウトのコンテナ
- 7-2 サイドバーをモジュールに分割する
- 7-3 カードとバッジ
- 7-4 記事一覧のリスト
- 7-5 複数の要素で構成されるボックス
Chapter8 フォームが含まれるページ
フォームを作成します。フォームのHTMLはパターン化できるので、マスターすれば効率的で素早いコーディングができるようになります。
- 8-1 フォームのページのコンテナ
- 8-2 フォームをモジュールに分割する
- 8-3 テキストフィールドとメールアドレスフィールド
- 8-4 メニューリスト
- 8-5 テキストエリア
- 8-6 チェックボックス
- 8-7 送信ボタン