大ベストセラーが第3版になって新登場!!
初学者向けHTML&CSS書籍の定番「スラスラわかるHTML&CSSのきほん」が全面リニューアル! 架空のカフェ「KUZIRA CAFE」のWebサイトを作って、最後は公開までしちゃいます。楽しく、ゼロからHTMLとCSS、そしてWeb制作の流れを学びます。

ひとつのWebサイトを仕上げるまでには、たくさんの作業があります。長い道のりを少しでも楽しく、でも確実に進められるように、本書では少し作業をしたらすぐに結果を確認する流れで取り組みます。小刻みに確認することで作業内容が実感しやすくなりますし、いま書いたコードがどんな役割を果たしているのか理解しながら次に進むことができます。ただ書き写すだけではなかなか得られない体系的な知識が、知らず知らずのうちに身につきます。
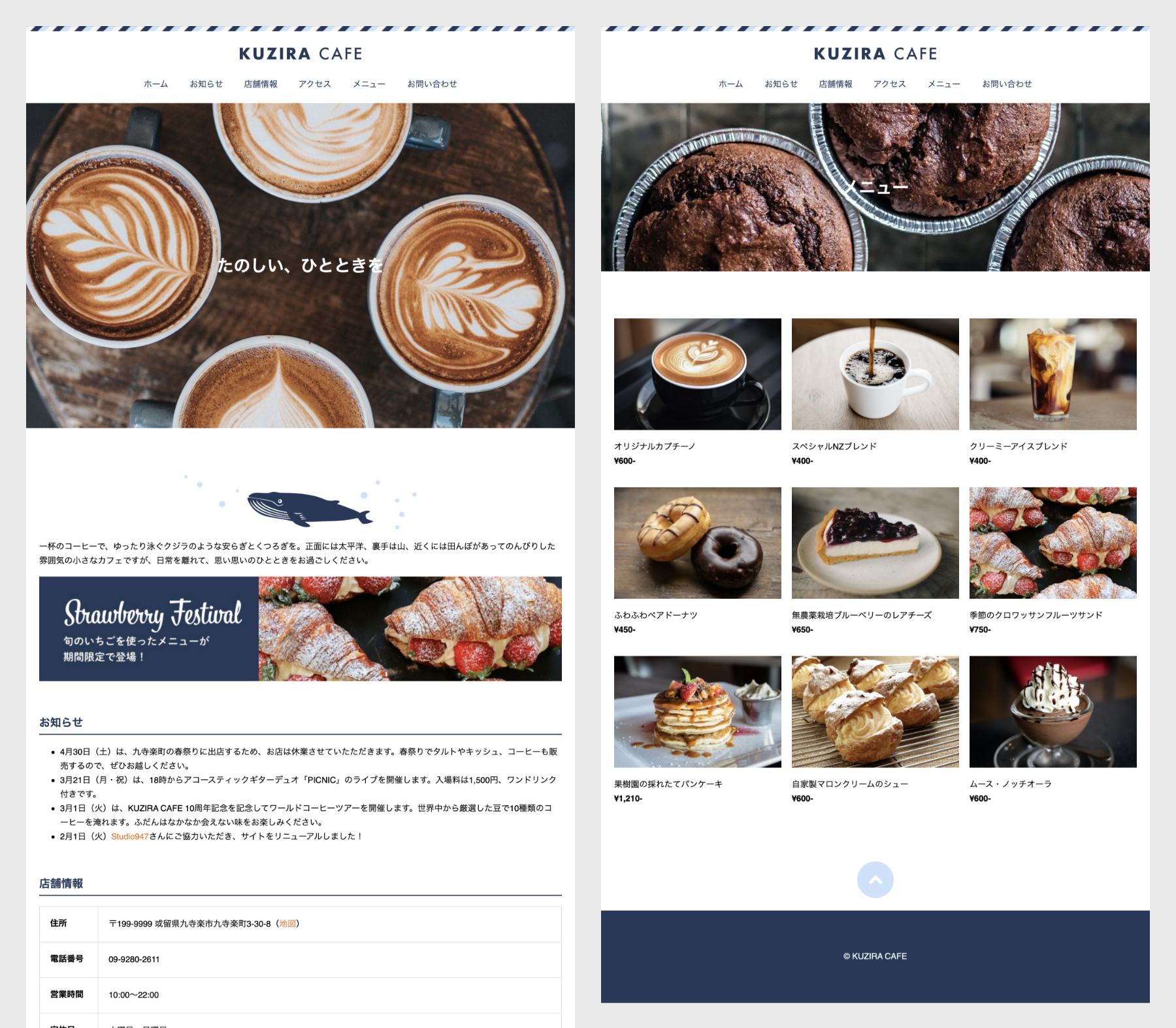
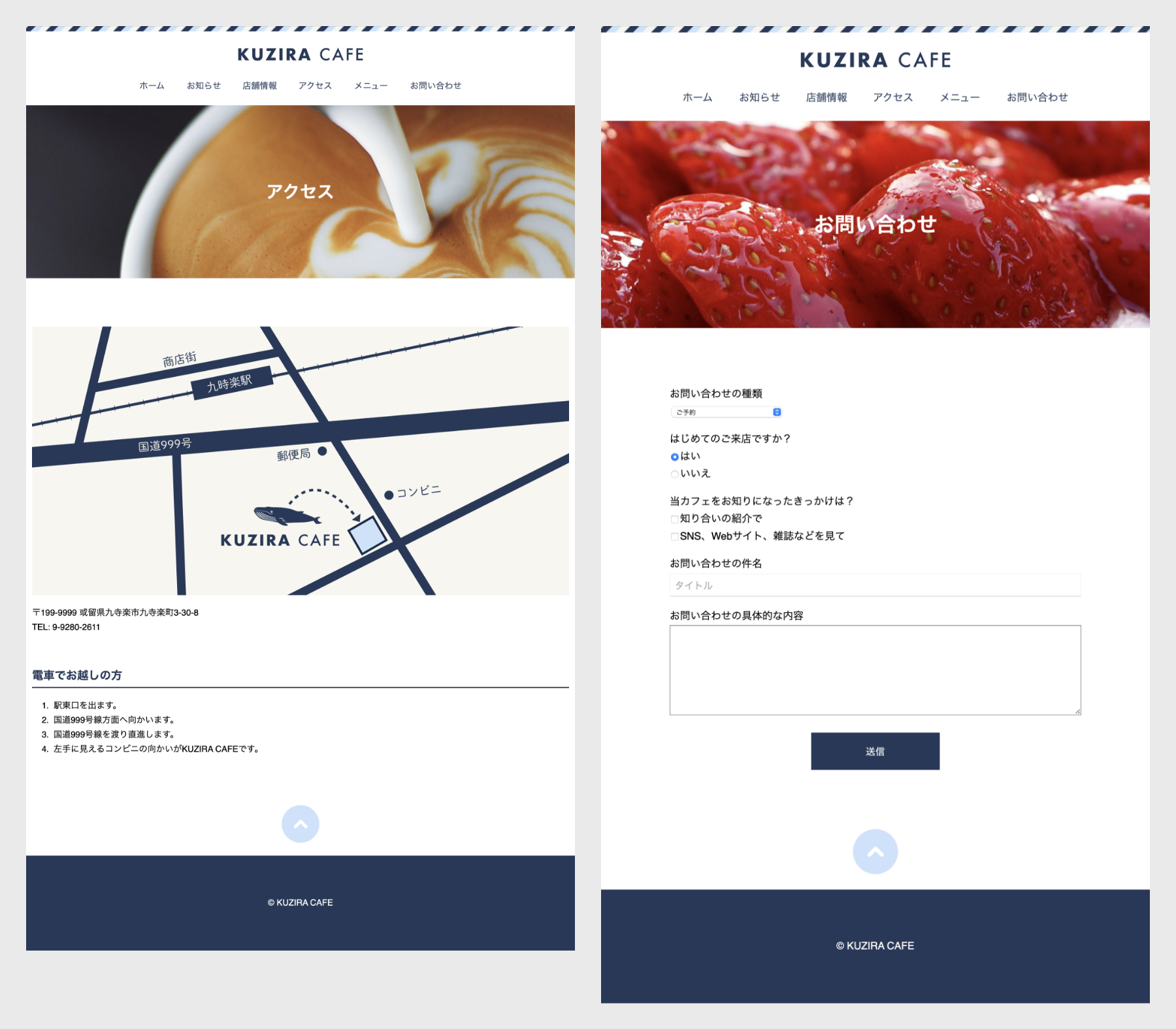
本書で作るホームページデザイン
ホーム、メニュー

アクセス、お問い合わせ

目次
Chapter01 Webサイト制作を始める前に
Webサイトを作って公開するのは意外と簡単です。高価なアプリが必要なわけでもありませんし、パソコンさえあれば特別な機材も不要で、誰でも手軽に始められます。ここでは、Webサイトがどうやってできているのか、準備をしてから公開するまでの流れはどうなっているのか、Webサイト制作の全体像を見ていくことにしましょう。また、作業に必要なアプリのインストールもここで行います。
01 Webサイトとその構成要素
02 Webブラウザの機能と種類
03 Webサイトを公開するまで
04 制作に使うアプリのインストール
Chapter02 HTMLの基礎
HTMLはWebページを作るために欠かせないコンピュータ言語で、ページに表示したいテキストや画像をあらかじめ定義されている「タグ」を使って記述するのが特徴です。ここでは基本的な書式と書き方のルール、いくつかの用語などを取り上げます。Web制作に取り組む前に、ここで最低限必要な基礎知識を押さえておきましょう。
01 HTMLはWebページを制作するための言語
02 HTMLの基本的な書式
03 親子、子孫、兄弟 ~HTMLの階層関係
Chapter03 制作の準備と基本のHTML
それでは実習に取りかかりましょう。本章ではどんなページでも共通して使われる基本のHTMLタグを書きますが、その前に、これから作るWebサイト用のフォルダを作ったり使用する画像ファイルなどをコピーしたりして、制作への準備を整えます。この準備はなんでもない作業に思えるかもしれませんが、HTMLではファイルがどこに保存されているかが重要になってくるので、けっこう大事な工程なんです。
01 Webサイト制作の準備
02 すべてのページに共通するHTMLタグ
Chapter04 テキストの表示
この章では主にテキストの表示に関連するタグを使用します。まずは見出し、段落、リストなど基本のタグを使って、長いテキストから箇条書きまでさまざまな種類のテキストを表示させてみます。その後、複数のタグをまとめるためのグループ化タグやテーブル(表)を作成するタグなどいろいろ試しながら、ページの主要な部分を組み立てていきましょう。
01 見出し
02 段落
03 番号なしリスト(非序列リスト)
04 要素のグループ化
05 コメント文
06 ヘッダーにナビゲーションを設置
07 キーボードで入力しにくい文字の表示
08 テーブル(表)
Chapter05 リンクと画像の挿入
Webページに欠かせないのが「リンク」。リンクを設定するためにはパスの知識が必要です。そこで、リンクとパスを理解するために、本章ではさまざまなタイプのリンクの挿入をしてみます。また、同じくパスの知識が必要な画像の挿入にもチャレンジして、1ページ目のHTMLを完成させましょう。リンクや画像の表示ができるとページが一気に充実してきて、ますます楽しくなりますよ。
01 サイト内リンクと相対パス
02 外部サイトへのリンクと絶対パス
03 ページ内リンク
04 画像の挿入
05 画像+リンク
Chapter06 CSSの基礎
HTMLの作業が一段落したところで、CSSにも触れましょう。HTMLはページに載せるコンテンツを記述するための言語でしたが、CSSはそのコンテンツを装飾したり、レイアウトを調整したりしてページのデザインを仕上げるために使用する、まったく別の言語です。本章では、CSSの機能や書式など基本的な知識をひととおり確認します。
01 HTMLの「見た目」を整えるCSS
02 CSSの基本的な書式
03 主なセレクタと書き方
04 CSSを書く場所
05 CSSファイルの作成とHTMLとの関連付け
Chapter07 テキストのスタイル、背景色、ボックスモデル
完成したindex.htmlにCSSを適用して、ページのデザインを整えていきます。本章では特によく使われる、テキストのフォントサイズや色の調整、背景色の設定、ボックスモデルを取り上げます。中でもボックスモデルはCSSの最重要といえる機能で、自由自在にページをレイアウトするためには欠かせません。
01 CSSのコメント
02 ページ全体のフォントやテキストの設定
03 個別のテキストのスタイル変更
04 リンクテキストのスタイル
05 テキストと画像の行揃え
06 背景色の設定
07 ボックスモデル① マージンとパディング
08 ボックスモデル② ボーダー
09 メインコンテンツを中央揃えに
10 画像の伸縮
Chapter08 スタイルの上書き、フレックスボックス、テーブルの整形
この章ではヘッダーやテーブルなど、部分ごとにスタイルの調整をしていきます。ヘッダー部分だけほかのリンクとは異なるスタイルを適用する上書きのテクニック、背景画像の適用、縦に並んだ要素を横一列に整列させるフレックスボックス、テーブルに特有の機能などを使って、ページのデザインを完成させましょう。
01 スタイルの上書き
02 繰り返す背景画像
03 デフォルトCSSの調整 ~リストの「・」をなくす
04 ナビゲーションを横に並べる
05 繰り返さない背景画像
06 背景画像の表示方法を調整
07 テーブルの整形
Chapter09 2ページ目以降のHTMLとグリッドレイアウト
完成したindex.htmlをベースにして、2ページ目以降を効率的に作成しましょう。HTMLはファイルを複製してから、1ページ目と共通する部分のソースコードを残してあとは削除し、それからページごとに独自のコンテンツを作っていきます。CSSはstyle.cssをそのまま使います。メニューページではグリッドレイアウトという比較的新しい機能を使い、たくさんの写真をきれいに並べて魅力的なデザインを完成させます。この章ではHTMLもCSS も編集します。
01 ホームページ以外のファイルを作成
02 各ページにヒーロー画像を表示する
03 番号付きリスト ~アクセスページのHTMLを編集
04 メニューページのHTMLを編集
05 メニューページのスタイルを設定
Chapter10 フォームを使うページの作成
この章では「フォーム」を作成します。フォームとは、テキストフィールドやチェックボックスなどが並んださまざまな情報を入力できる画面のことで、ほかのページでは見かけないHTMLタグを使用します。お問い合わせページを作成しながらフォームの基本的な作り方をマスターしましょう。
01 フォームの基礎知識
02 お問い合わせページの概要
03 フォーム全体の親要素
04 セレクトリスト
05 ラジオボタンとチェックボックス
06 テキストフィールド
07 テキストエリア
08 送信ボタン
09 ラベル
10 フォームのスタイル
11 送信ボタンのスタイル
Chapter11 モバイル端末に対応する
スマートフォンの小さな画面でもストレスなく見られるように、ここまで作ってきたWebサイトのデザインを調整します。本書で紹介する「レスポンシブデザイン」という手法は、共通のHTMLファイル、CSSファイルを使ってパソコンやスマートフォンをはじめ画面サイズが異なる端末での閲覧を可能にする技術で、多くのWebサイトで採用されている広く普及したテクニックです。Webサイトの最後の仕上げに取り組みましょう。
01 レスポンシブデザイン
02 ビューポートの設定
03 メディアクエリとブレイクポイント
04 ナビゲーションを調整
05 メインコンテンツの左右にスペースを作る
06 ホームページのヒーロー画像のサイズを調整
07 メニューページの列数を変更
Chapter12 Webサイトを公開する
Webサイトが完成したら、いよいよ公開です。Webサーバーを申し込み、FTPクライアントの設定をして、作成したデータのアップロード作業を行います。Webサイト公開まであと一歩!
01 Webサイト公開までの準備
02 Webサーバーに接続
03 ファイルのアップロード
04 Webサイトの最終確認