新のBootstrap 5を使う一番簡単な方法はCDNを使うことだけど…… CDNのファイルを読み込むといろいろカスタマイズができない。カスタマイズするにはファイルをダウンロードしてくる必要があるが、新規にサイトを作るとき(もしくは、CMSなどに組み込む前のテンプレートHTMLなどを作りたいときなど)にはBootstrapが提供しているスターターテンプレートを使うのが手軽(手軽といっても、node.jsはダウンロードしておく必要あり)。
スターターテンプレートはここ(https://github.com/twbs/bootstrap-npm-starter)で配布している。ここからスターターテンプレートのファイルセットをダウンロードしてくるには、ターミナル(WindowsならPowerShell、もしくはgit desktopをインストールしているならGit BashなどでもOK)を起動して、コマンド操作をする。
まず、ダウンロード先、つまりプロジェクトフォルダを作りたいフォルダに移動する。
※移動した先のフォルダ内に「bootstrap-npm-starter」という名前のフォルダが作られ、その中に各種ファイルがコピーされるので、移動先はbootstrap-npm-starterフォルダを作りたいフォルダに移動する。たとえば、/Documents/bootstrap-npm-starter/というふうにしたいなら、ターミナルで移動する先は/Documents/、ということになる。
$ cd /path/to/project # ダウンロードフォルダに移動
それから、次の順にコマンドを入力(#で始まる行は入力しない)。
# bootstrap-npm-starterをクローン $ git clone https://github.com/twbs/bootstrap-npm-starter # クローンしてきたbootstrap-npm-starterに移動 $ cd bootstrap-npm-starter # 依存パッケージ(Bootstrapを使うのに必要なライブラリ)をインストール $ npm install # Bootstrapにはじめからついてくるsassをいったんコンパイルし、必要最低限のCSSを作る $ npm run css-compile # ローカルサーバーを起動 $ npm run server
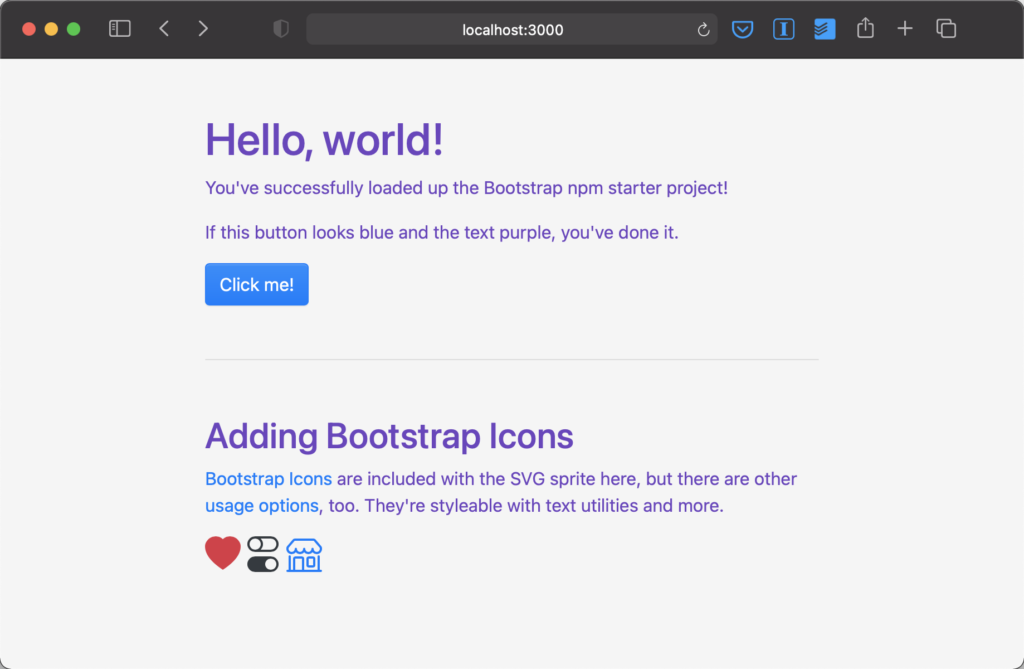
nom run serverまで入力するとローカルサーバーが起動し、クリップボードにURLがコピーされるので、ブラウザのアドレスバーにペーストすれば、bootstrap-npm-starter/index.htmlが開く。こんなページが表示される。

ブラウザで表示されたindex.html
テキストが紫色で、[Click Me!]ボタンをクリックしてモーダルウィンドウが開いたらOK。
あとは、このindex.htmlを編集したり、コピーしてほかのページを作ったり、好きに編集してページを作る。scssファイルを編集すれば自動的にコンパイルしてくれるようになっている。
ローカルサーバーを終了する/再開する
編集を終わらせるときはターミナルでctrl + Cキーを押せばローカルサーバーが終了する。
編集作業を再開するときは、ターミナルでbootstrap-npm-starterフォルダに移動したのち、
$ npm start
と入力する。ローカルサーバーが起動して、編集作業が可能になる。
使いたい機能を有効化する
スターターテンプレートは初期状態では最低限の機能しか有効化されていないので、Bootstrapの各種コンポーネントを使うには、必要なCSSやJavaScriptを読み込ませる必要がある。
たとえば、badgeコンポーネントを使いたいときは、scss/starter.scssにあるコメントアウトされている該当部分のコメントを外す。
// @import "bootstrap/scss/badge"; ←コメント(//)を外す
↓
@import "bootstrap/scss/badge";
tooltipを使いたいときはCSSだけでなくPopper.jsも読み込まないといけないので、まずはstarter.scssの次の部分のコメントを外し…
@import "bootstrap/scss/tooltip"; // ←先頭のコメントを外す
さらにassets/js/starter.jsも編集してPopper.jsを読み込む。さらに下のソースコードのハイライト部分を追加しないといけない。
// Option 2 // // Import just what we need // If you're importing tooltips or popovers, be sure to include our Popper.js dependency import "../../node_modules/popper.js/dist/popper.min.js"; // ←この行先頭のコメントアウトを外す // import "../../node_modules/bootstrap/js/dist/util.js"; import "../../node_modules/bootstrap/js/dist/modal.js";
これで設定は完了。あとは通常どおりにindex.htmlを編集すればBootstrapモジュールを利用できる。


