list-style-typeに設定できるキーワード
- 2020-05-09
- HTML5&CSS3デザインレシピ集
『HTML5&CSS3デザインレシピ集』のサンプル068では、list-style-typeプロパティに設定できるキーワードを紹介しています。list-style-typeプロパティにキーワードを設定することで箇条書きの先頭の文字を「・」や番号から別のものに変えられるのですが、本書初版第1刷では好きな文字を指定する方法を紹介していました。
たとえば次のようなスタイルを書いておくと、箇条書きの先頭の文字が😀になります。
list-style-type: "😀";
ところが初版当時(だいたい2017年の10月ごろ)は、この書式に対応しているブラウザがFirefoxくらいしかありませんでした。対応ブラウザの少なさに出版後気がついて、第2刷でより保守的なサンプルに差し替えました。
再びところが! ほかのことで調べものをしていたら、list-style-typeプロパティに指定できるキーワードが大幅に増えているではありませんか。好きな文字を指定できるブラウザも増えてきているようで(Safariは13.1時点で未対応)、トリビアルで用途も限られるネタではありますが現在利用可能な、おもしろい値を紹介しておきます。
list-style-type: "好きな文字";
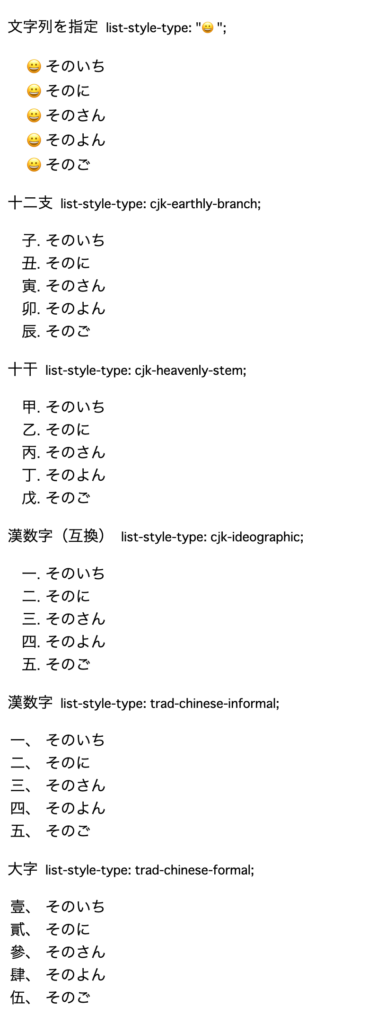
list-style-type: cjk-earthly-branch;/* 十二支(子丑虎...) */
list-style-type: cjk-heavenly-stem;/* 大字(甲乙丙...) */
list-style-type: cjk-ideographic;/* 漢数字(一二三...) */
list-style-type: trad-chinese-formal;/* 漢数字旧字(壹貳參...) */
list-style-type: trad-chinese-informal;/* 漢数字(一二三...) */
これらのスタイルを使うと、以下の図のような感じで表示されます。ただし、ブラウザによっては対応していなかったり、若干表示が異なったりしますのでご注意を。
試してみたい方、ソースコードはこちら。
list-style-typeについて詳しく知りたい方はMDNの記事「list-style-type – CSS: カスケーディングスタイルシート | MDN」が役に立ちます。