最初の作業が完了してから実はすでに2週間近く経っているのですが、このサイト──狩野祐東の本──は引っ越して、ドメインが変わりました。引っ越し作業が落ち着いてきたので、改めて報告します。
引っ越す前のsolidpanda.comは、わたしが会社員だったときも、フリーランスだったときもずっと使ってきたものでした。実は旧ドメインから完全にデータを移行したわけではなくて、まだ残っているページもあります。今回引っ越したのはこの本の紹介・サポートサイトだけ。これからこのサイトのドメインは、book.studio947.netになります。
ドメインを引っ越すついでに……というより、こちらのほうが重要だと思っているのですが、HTTPS化も果たしました。このサイトにはQ&Aコーナーがあるので、前からHTTPS化したいと思っていました。
Chrome 62からはさらに厳格に
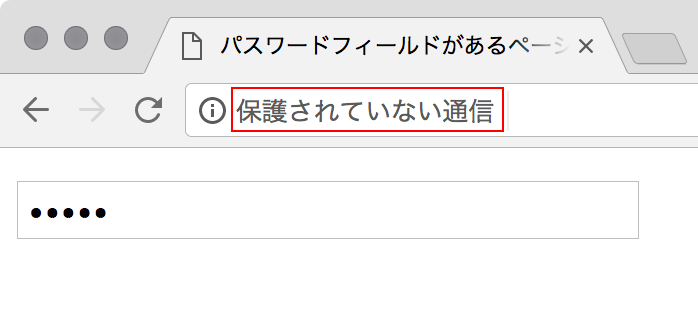
ご存じの方も多いと思いますが、GoogleはWebサイトのHTTPS化を推進しています。今年の1月から、Google Chrome(2017年5月2日時点で最新バージョンは58)では、HTTPのWebページにパスワードフィールド、もしくはクレジットカード番号を入力するフィールドがあると、アドレスバーのところに「保護されていない通信」と表示されるようになっています。

HTTP通信のページにパスワードフィールドがあると「保護されていない通信」と表示される
さらに、今年10月リリース予定のChrome 62からは、この「保護されていない通信」が表示される条件が拡大します。HTTPS化されていないページに、パスワードやクレジットカードに限らず、いかなる情報を入力した場合であっても、アドレスバーに「保護されていない通信」と表示されるようにするそうです*。つまり、「お問い合わせ」ページなどだけでなく、サイト内検索フォームがあるだけで、「保護されていない通信」の表示対象になるわけです。サイト運営者は本格的にHTTPS化を検討しなければなりません。
*Next Steps Toward More Connection Security
HTTPS化はちょっと大変
しかし、HTTPS化はいろいろ大変でした。コンテンツが多いサイトでは変更しなければならないところが多く、このサイトも、当初考えていた以上の作業になりました。実は、Firefoxは、ページ自体がHTTPSであっても、そのページに読み込まれる画像やその他のデータがHTTPで取得されている場合には、アドレスバーに、「!」マークがついた鍵マークアイコンが表示されます。

HTTPSなのに読み込む一部の画像がHTTPのページ(左)と完全にHTTPのページ(右)
このアイコン… まったくHTTP化していないページよりも余計に危なそうに見えません? デザイン上のミスジャッジだとわたしは感じますが、いずれにしても、この怪しいアイコンを表示させないためには
“ページだけでなく、表示する画像などのデータもすべてHTTPS化しなければならない”
わけです。
その作業はけっこう大変だということが、今回やってみてわかりました。とくに小さな会社や個人でサイトを運営されているような方にはかなりの負担になるはずです。ほんとうにここまでしなければならないのかと思わないでもないですが、そういう時代の流れなんですね。