JPEG、PNG、GIF─画像フォーマットの違い
- 2014-10-07
- スラスラわかるCSSデザインのきほん
- file format / html / image
最近の印刷技術は非常に優れていて、ちょっとくらい画質が悪くてもそんなことは気にならないくらいきれいに印刷されます。わたしはそれほど印刷技術に詳しくはありませんが、その品質は完全に想像以上! おかげで「これはきれいな画像」「これはきれいでない画像」という比較をするとき、思ったほど差が出ません(関連:『スラスラわかるCSSデザインのきほん』P.37)。
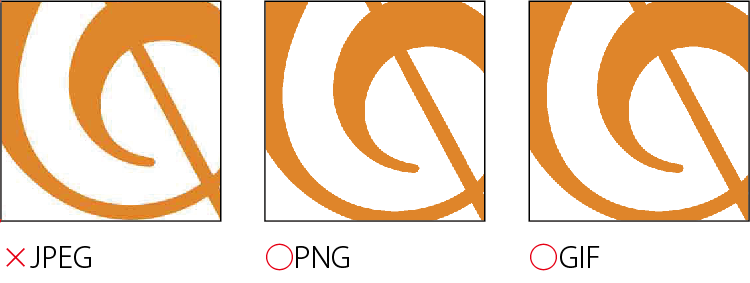
『スラスラわかるCSSデザインのきほん』掲載のコラム「Webサイトで使える画像フォーマット」のP.37の図の右側、写真やグラフィックを拡大したときのJPEG、PNG、GIFフォーマットの画質の違いは、実際にはこのくらいあります。より違いがはっきりわかるように、書籍よりも大きくして掲載します。


わたしは図版のデータをAdobe PhotoshopとIllustratorを使って作成していますが、印刷技術だけでなく、彼らの性能向上もかなりのものです。Photoshopの[Web用に保存]を使用したJPEG書き出しでは、かなり強い圧縮をかけないと画質が落ちません。少なくとも人が見ても気付かない程度の違いしか出ません。また、同じく256色のGIFで書き出しても、写真の画質はそれほど落ちません。画質を気にしてフォーマットを選ぶというのは、いまではそれほど重要なことではないのかもしれません。
ただし、データ量の面で見れば、写真ならJPEG、べた塗りのグラフィックであればPNGを選んでおくのが、ファイルサイズを一番小さくできることに変わりありません。通信データ量をできるだけ減らしたいスマートフォンでWebサイトを閲覧する機会も増えているので、ファイルサイズはできるだけ小さくなるように心がけましょう。