HTMLやCSSの書き間違いをチェックする「バリデーションサービス」
- 2016-06-27
- スラスラわかるCSSデザインのきほん / スラスラわかるHTML&CSSのきほん
- css / html / w3.org
「HTMLやCSSをちゃんと書いたはずなのにうまく表示されない」ということがよくあります。HTMLやCSSをたくさん書いているとそのうち勘どころがつかめてきて、どこが間違っているのかわかるようになってきますが、慣れないうちは大変です。
もちろん、タグやCSSの綴りを間違えることはよくありますが、それ以外に、見つからない書き間違いで多いのは次のようなものです。
とはいえ、これらの打ち間違いを見つけるのは簡単ではありません。そこで、ページが「思ったように表示されないなあ」というときは、HTMLやCSSのバリデーションサービス(検証サービス)を使うことをおすすめします。
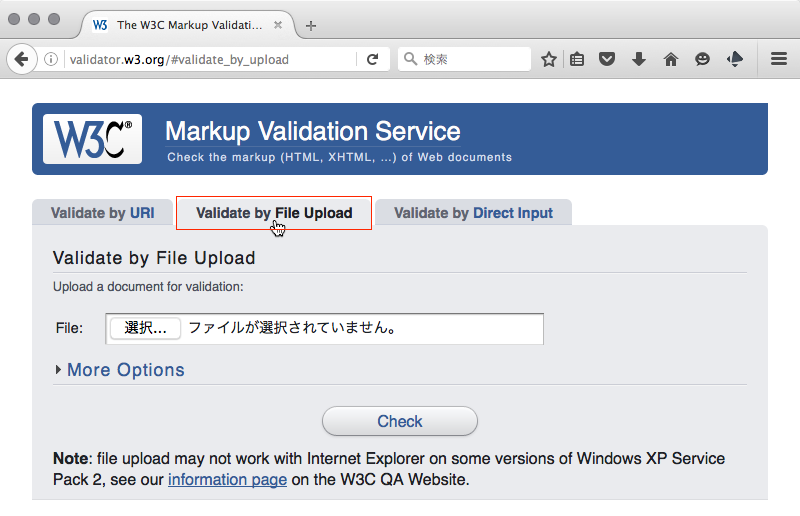
HTMLの仕様を策定しているW3Cが提供するバリデーションサービスがあります。
英語で書かれていますが、日本語のHTMLもチェック可能。「Validate by File Upload」タブをクリックして、作業中のHTMLファイルを選んでアップロードします。

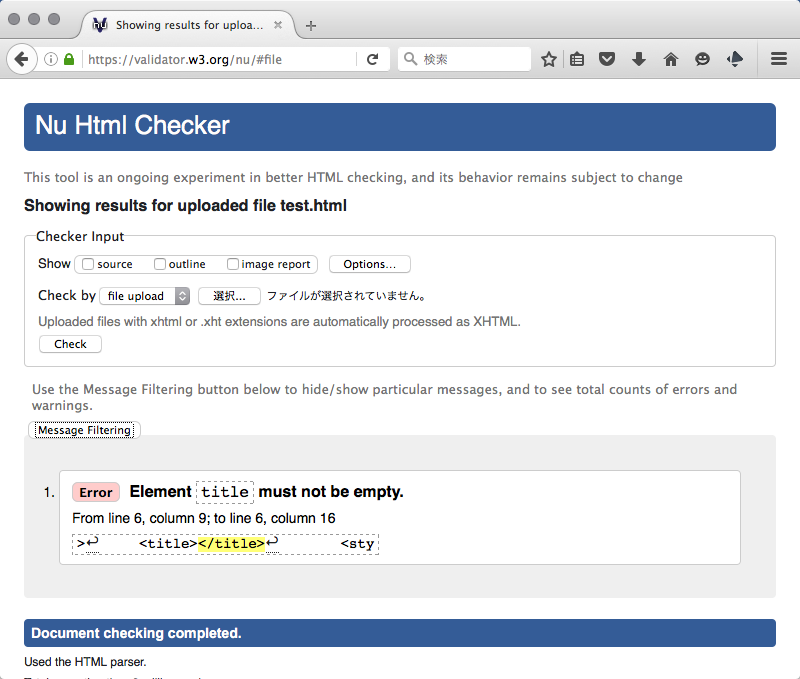
HTMLに何かエラーがあるときはこのように表示され……

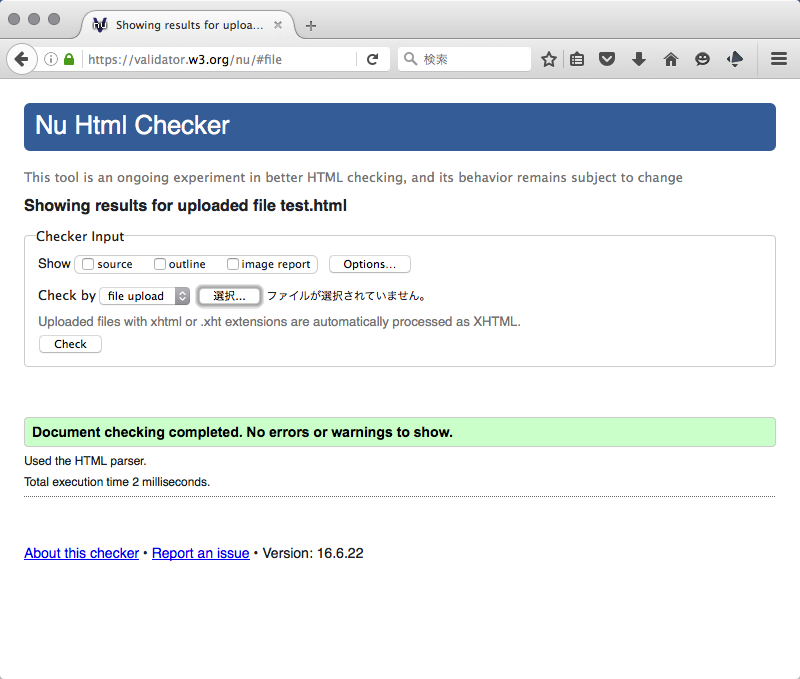
エラーがすべてなくなればこのように表示されます。

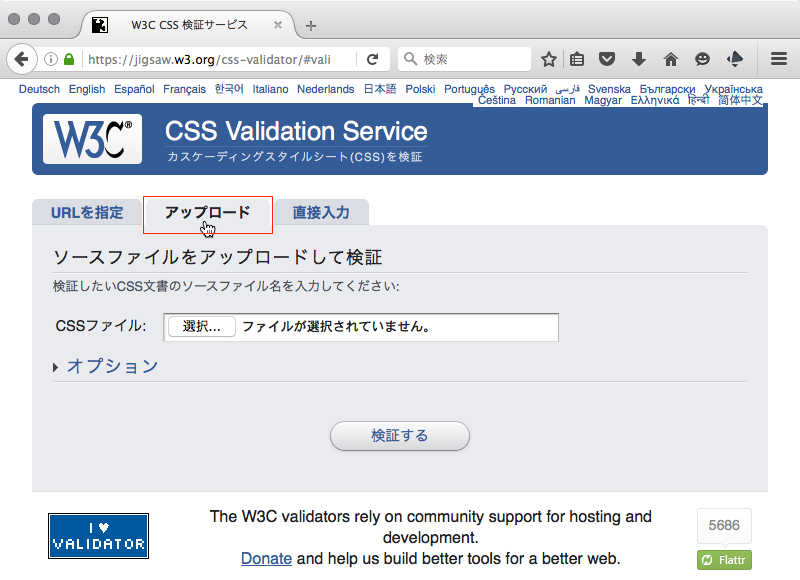
HTMLバリデーションサービス同様、W3CはCSSバリデーションサービスも提供しています。CSSバリデーションサービスは日本語に翻訳されています。
https://jigsaw.w3.org/css-validator/
使い方はHTMLバリデーションサービスとほぼ同じです。