HTMLやCSSファイル作成時の文字コードはUTF-8BOMなしで
- 2014-10-28
- スラスラわかるCSSデザインのきほん
- css / html / text-encoding / utf-8
HTML、CSSファイルを新規に作成するとき、文字コードの選択で戸惑う方が多いようです。ここで補足説明をします。なお、この記事はQ&Aコーナーに寄せられた質問をきっかけに書きました。
関連:『スラスラわかるCSSデザインのきほん』P.52、P.15〜17
HTMLやCSSファイルは、原則として「UTF-8」という文字コード方式で作成します。このUTF-8という文字コードには、文字コードを判別するのに使用するBOMと呼ばれるデータを付けることができますが、標準的なHTML、CSSファイルを作成する場合は付けません。
さて、書籍『スラスラわかるCSSデザインのきほん』P.52の操作②で、操作方法を次のように説明しています。
②文字コード方式を「UTF-8」にしてファイルを保存します。第1章の初めから作業している場合は「chap01」フォルダ─「02」─「css」を、……
本書ではCSSファイルなどの編集に、WindowsならTeraPad、Macならmiを使用することをお勧めしていて、操作方法はどちらを使っていてもわかるように記述しています。また、わたしは著者として、操作方法そのものよりも本質的に何をしているのか──ここではHTMLやCSSファイルをUTF-8形式(BOMなし)で作成すること──を理解してほしいと考えているので、上記のような記述になっています。
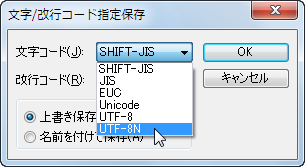
とはいえ読者の方には混乱を招いたようで…… Windows/TeraPadを使用して作業を進めている方ごめんなさい! CSSファイルを新規で作成するときには、保存の際に[ファイル]メニュー─[文字/改行コード指定保存]をクリックし、出てきたダイアログのプルダウンメニューでは[UTF-8N]を選んでください。

より詳しい操作方法は本書P.15〜16、UTF-8とUTF-8Nの違いについては次ページのNoteにも書いてあるのでご参照ください。また、本サイトにも詳しい記事がありますので、もっとよく知りたい方、本をお持ちでない方はそちらもご覧ください。