Served がインストールできないときは
- 2022-11-17
- 確かな力が身につくJavaScript「超」入門 第2版
- javascript / mac
『確かな力身につくJavaScript「超」入門第2版』では、Webサーバーを経由しないと正しく動作しないプログラムをテストするために、簡易Webサーバー「Served」を使う方法を紹介しています。しかし、macOSのセキュリティ制限の仕様変更により、現在はServedがインストールできなくなっています。
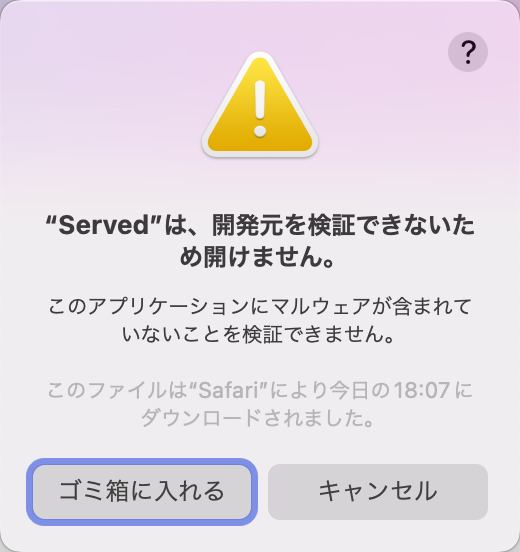
配布サンプルデータに含まれているServedをダブルクリックして次のようなダイアログが出てくる場合は起動できません。

起動できない場合は、代わりの手段として、テキストエディタVisual Studio Code(以下VSCode)の拡張機能を使うのが簡単でおすすめです。この拡張機能は、コンピューターにテスト用の簡易Webサーバーをインストール、設定します。
VSCodeは次のリンクからダウンロードできます。
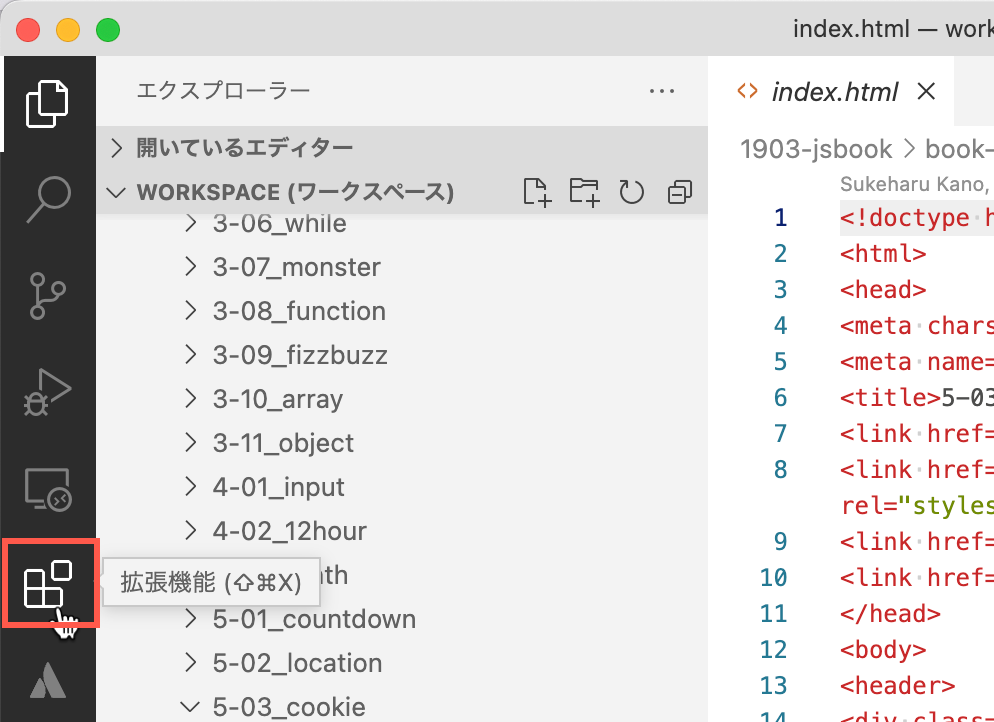
VSCodeをインストールしたら、次にLive Serverという名前の拡張機能をインストールします。この拡張機能は、お使いのコンピューターにテスト用の簡易WebサーバーをVSCode左側のツールバーにある[Extensions](日本語拡張機能をインストールしている場合は「拡張機能」)をクリックします。

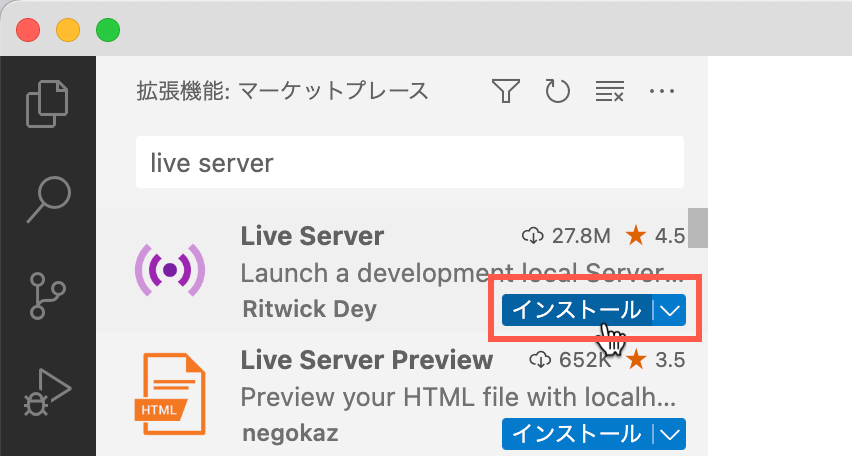
。画面上の検索フィールドに「live server」と入力します。検索結果に「Live Server」が出てきたら[Install](インストール)をクリックします。これでインストールは完了、テスト用のWebサーバーの起動準備が整いました。

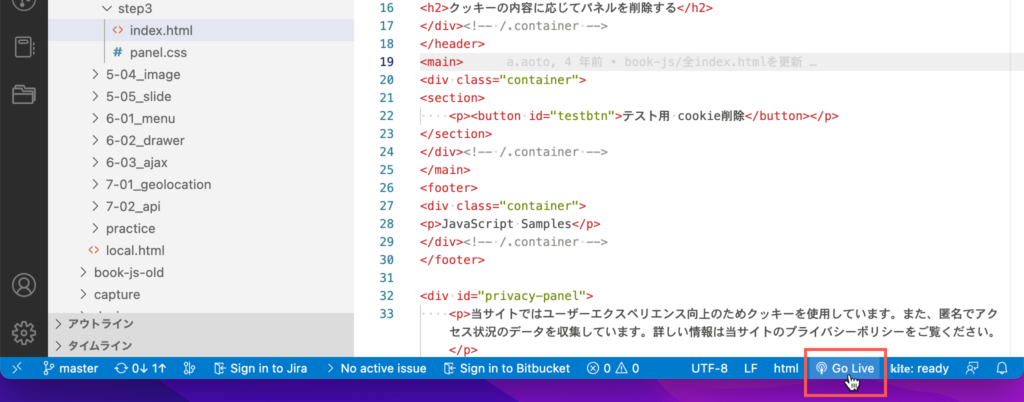
Live serverを使うときは、まず、テストしたいファイルをVSCodeで開きます。次の例ではサンプル5-03 Step3のindex.htmlを開いています。そして、VSCodeウィンドウ下のステータスバーにある[Go Live]をクリックします。

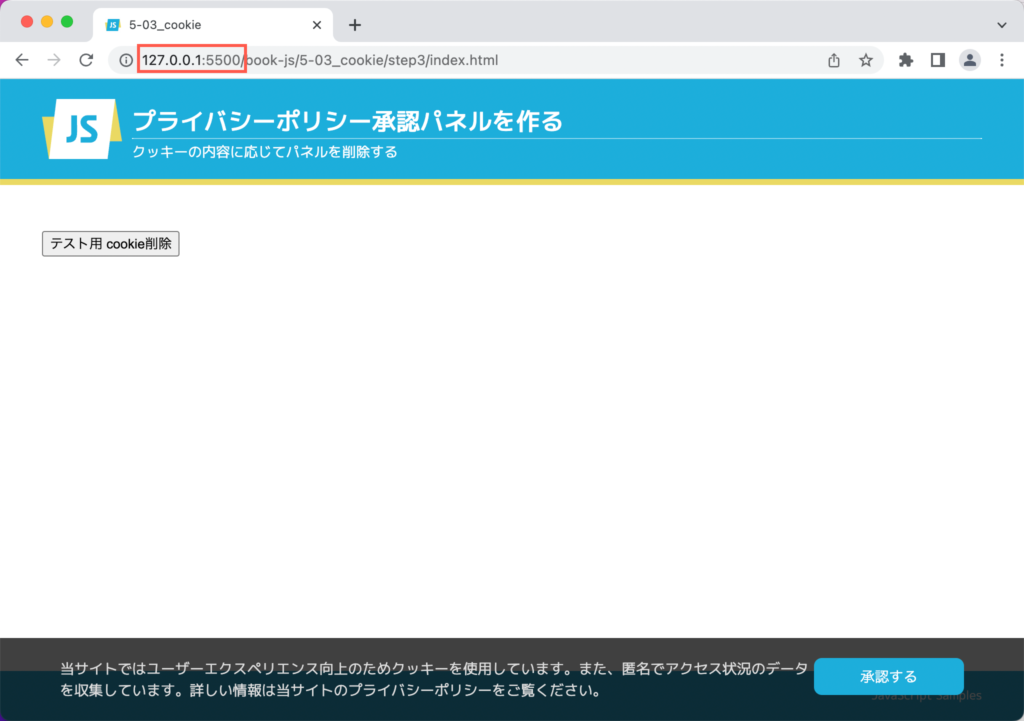
Webサーバーが起動して、同時にブラウザが起動します。編集中のHTMLファイルが開かれます。ドメイン名に注目してください。「127.0.0.1:5500」などとなっていたら、Webサーバー経由でファイルが開かれています。

なお、ServedがインストールできなくなっているのはmacOSだけで、Windowsではいまでもインストールできます。しかし、VSCodeはmacOSでもWindowsでも使え、Live Server拡張機能も利用可能です。Windowsの場合、VSCodeはMicrosoft Storeからもインストールできます。